作为用户自由创建页面的数据可视化平台,经营看板提供了一系列“黑科技”,供用户探索高阶玩法,创造出更多可能性。
1『黑科技系列』变量的管理和使用
1.1 变量池管理
经营看板支持在页面中,通过枚举、拖拽分析、SQL、API、函数等方式构建变量,“变量”加持下,数据的查询、展示、交互和管理可以更加灵活高效。
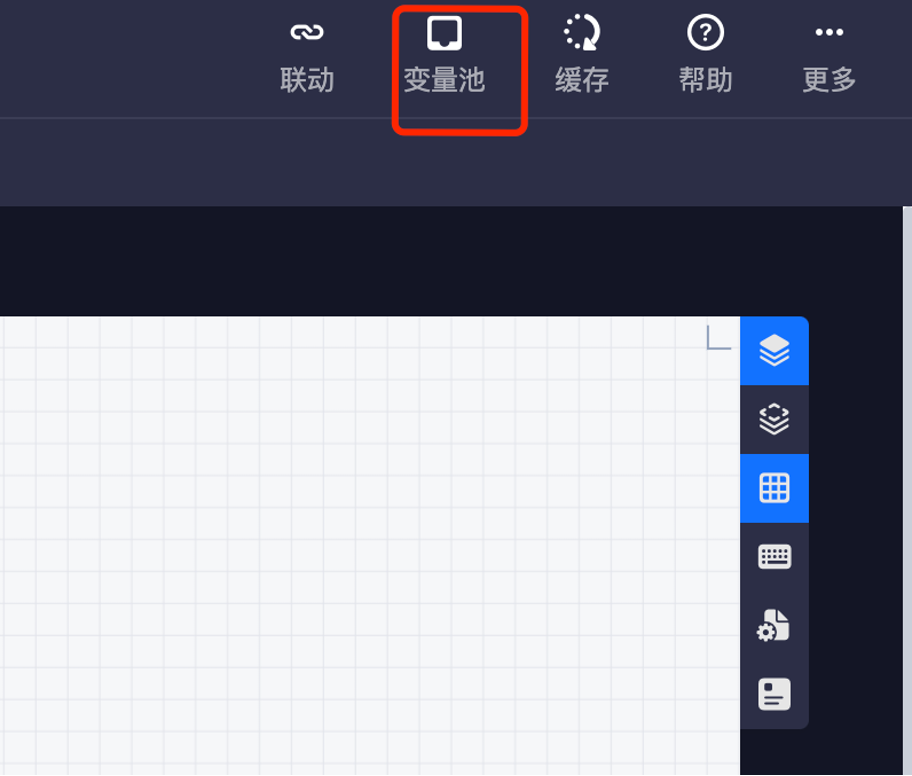
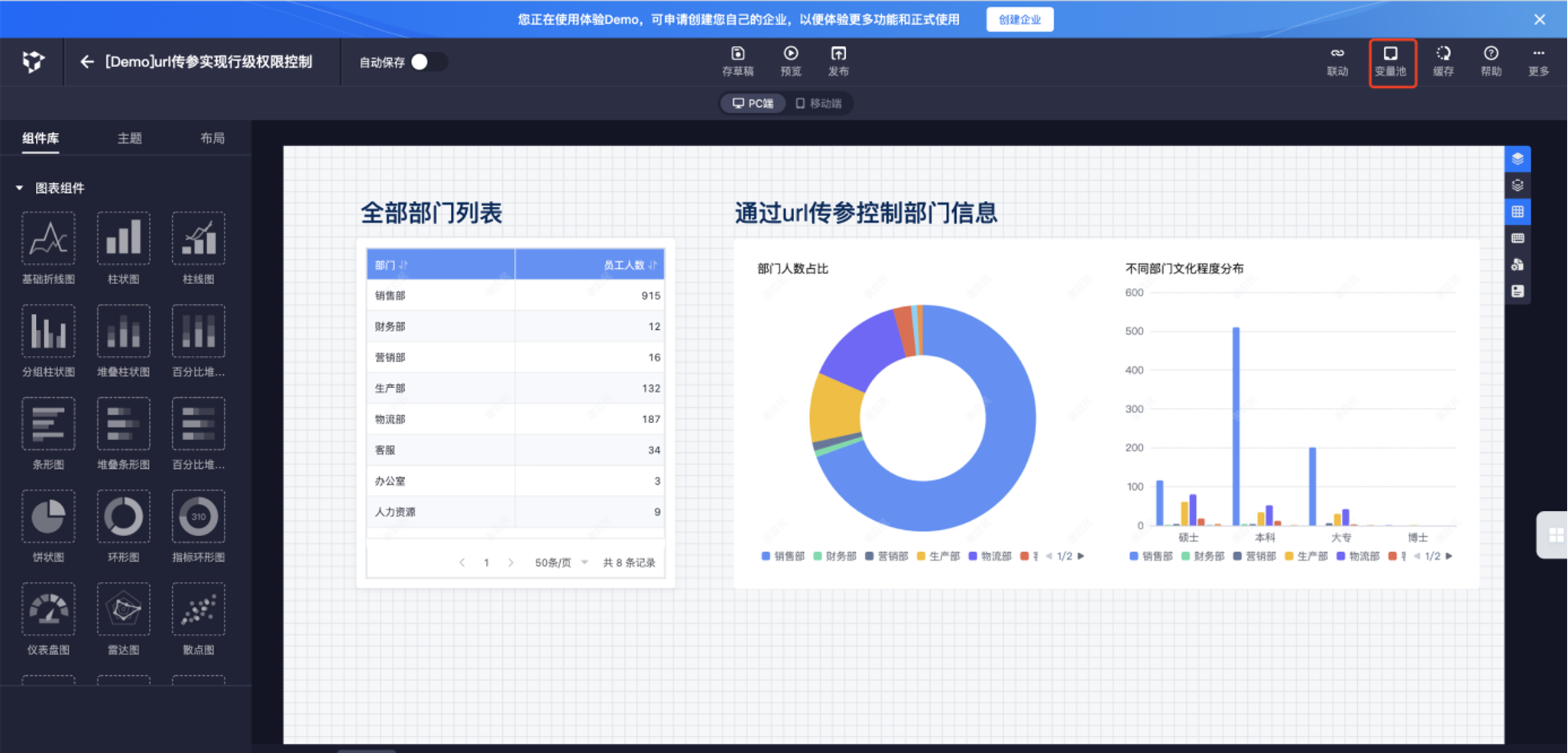
点击工具栏中的“变量池”按钮,打开变量池列表:


变量池中支持查看和管理页面中的变量内容:
a)变量查看:变量池会以列表的形式,展示用户在「当前页面」中生成的变量,分为「我的变量」和「系统变量」两类,其中「系统变量」是由交互组件操作生成的,其余生成方式均为「我的变量」。可通过Tab切换查看;
b)变量管理:支持对已有的自主生成变量进行修改、删除和复制;
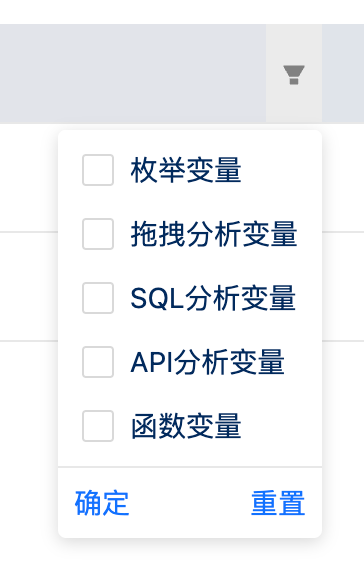
c)筛选:支持按照变量类型进行筛选:

d)搜索:支持按照变量名称进行搜索;
e)创建变量:支持新建变量,点击新增变量按钮,弹出创建变量浮层,通过3个步骤完成变量的创建:
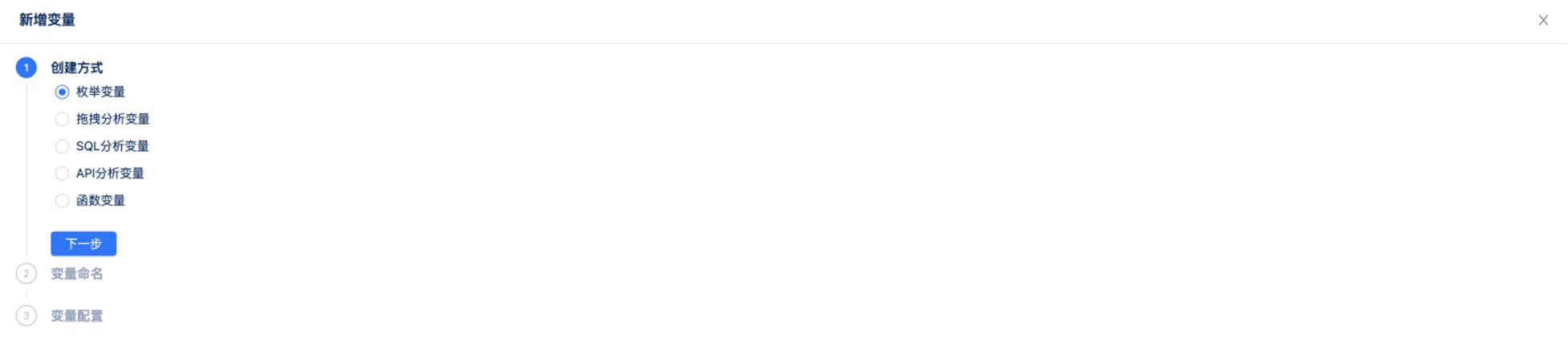
l Step1 选择创建方式

提供5种创建方式,枚举变量、拖拽分析变量、SQL分析变量、API分析变量和函数变量。
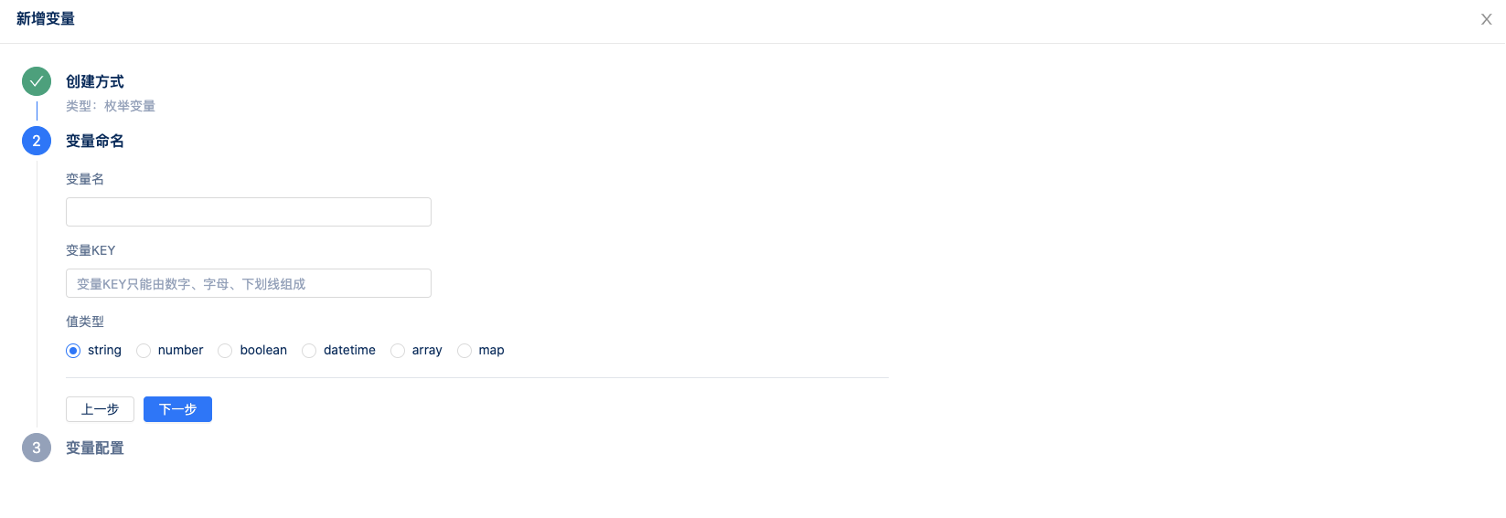
l Step2 变量命名

在此步骤对变量的显示名和变量key进行声明。注意:变量key作为变量的唯一标示,在同一个页面下不能重复。
l Step3 变量配置
根据第一步选择的变量创建方式,采用对应的方式进行变量配置:
¡ 3.1 枚举变量配置

支持使用Text或Json两种形式,输入变量枚举值。
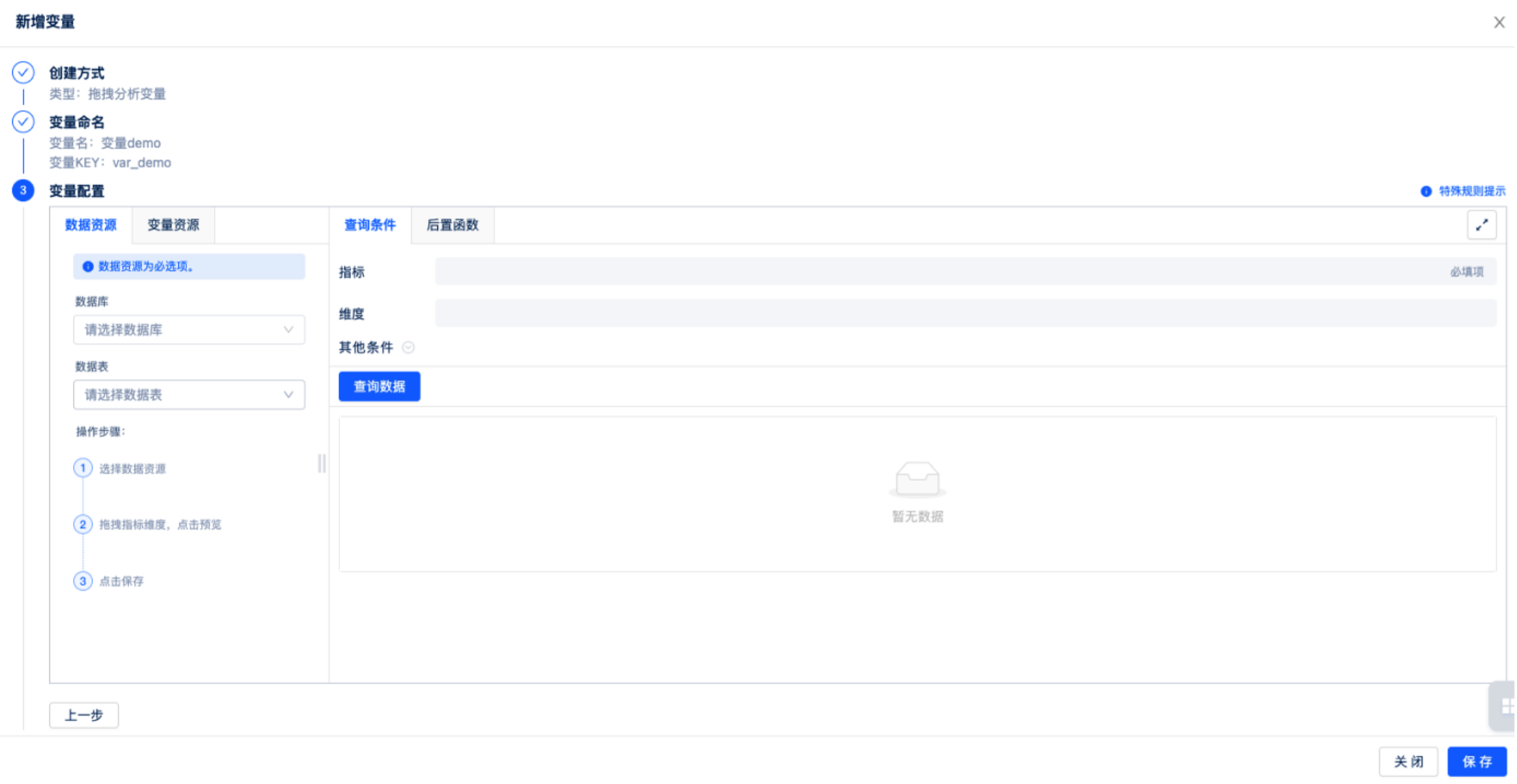
¡ 3.2 拖拽分析变量配置

通过拖拽分析的方式生成变量,拖拽分析的能力与图表的拖拽分析模式相同,不做赘述。
变量的默认返回结果为带表头的行列表格式。此类格式的变量,可以便捷应用于下拉框筛选器等交互组件当中;
如对变量的格式有其他需求(如:去掉表头),可以通过「后置函数」功能,通过js语句对变量返回结果的格式进行声明。
特殊规则提示:
1. 通过拖拽分析生成的变量,为了方便用于筛选器取值,会默认带有表头和取值内容;
2. 若变量用于文本组件等场景(不需要表头),则需要对生成的变量进行格式的调整,存在以下3种调整方式:
a. 查询返回行列表结果后,添加js后置处理:
如:return data && data[0] && data[0].city,即为获取结果中city字段第一行的值,生成变量;
b. 生成拖拽分析变量后,使用该变量生成新的函数变量:
如:在函数变量配置时,修改return后的内容为:return variable.city[0].city,即为获取“city”变量中,city字段第一行取值,生成新变量;
c. 在文本组件中使用时,则引用变量后直接通过函数进行格式调整:
如:#city[0].city#,即为取“city”变量中,city字段第一行的值。
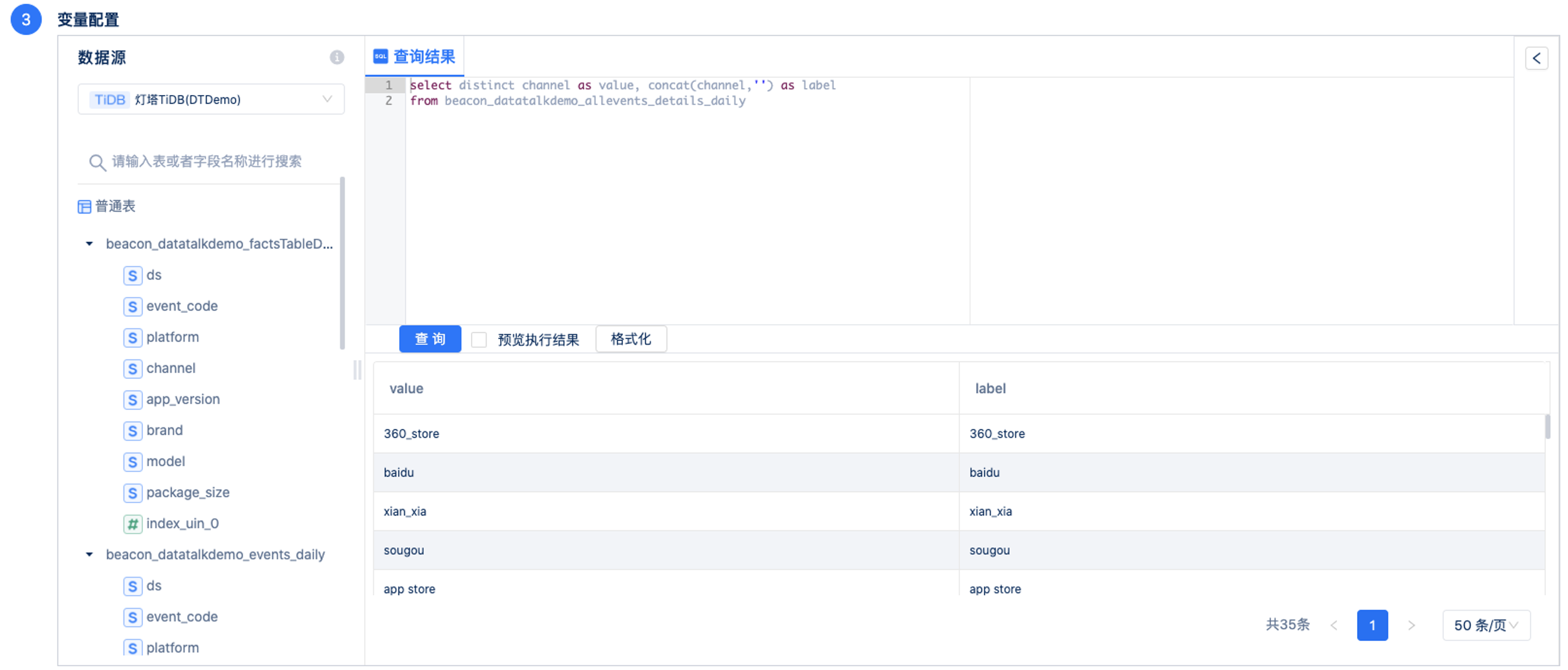
¡ 3.3 SQL变量配置

通过SQL查询的方式生成变量,SQL查询的能力与图表的SQL分析模式相同,在此不做赘述。
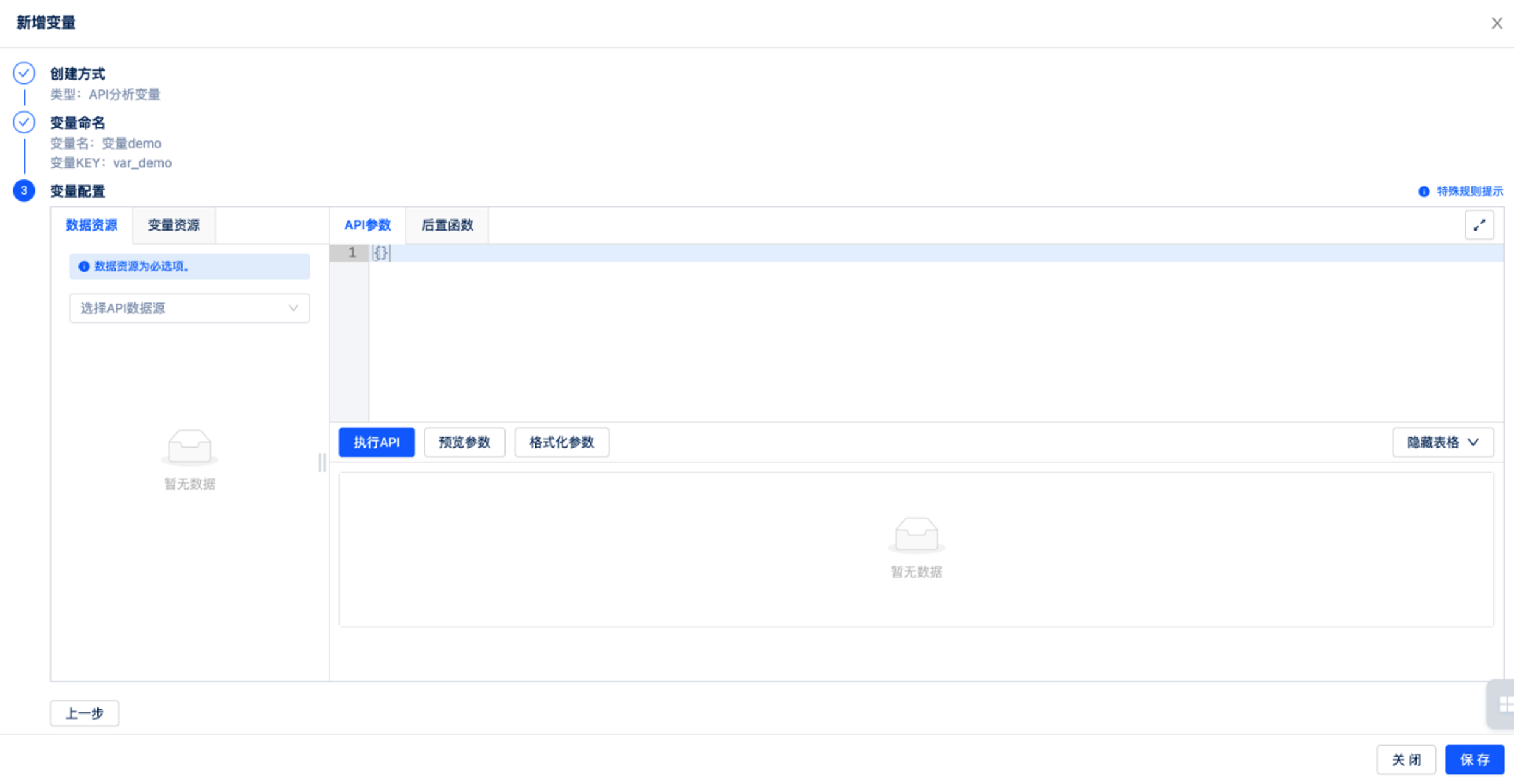
¡ 3.4 API分析变量配置

通过API查询的方式生成变量,实现逻辑与拖拽分析相同,在此不做赘述。
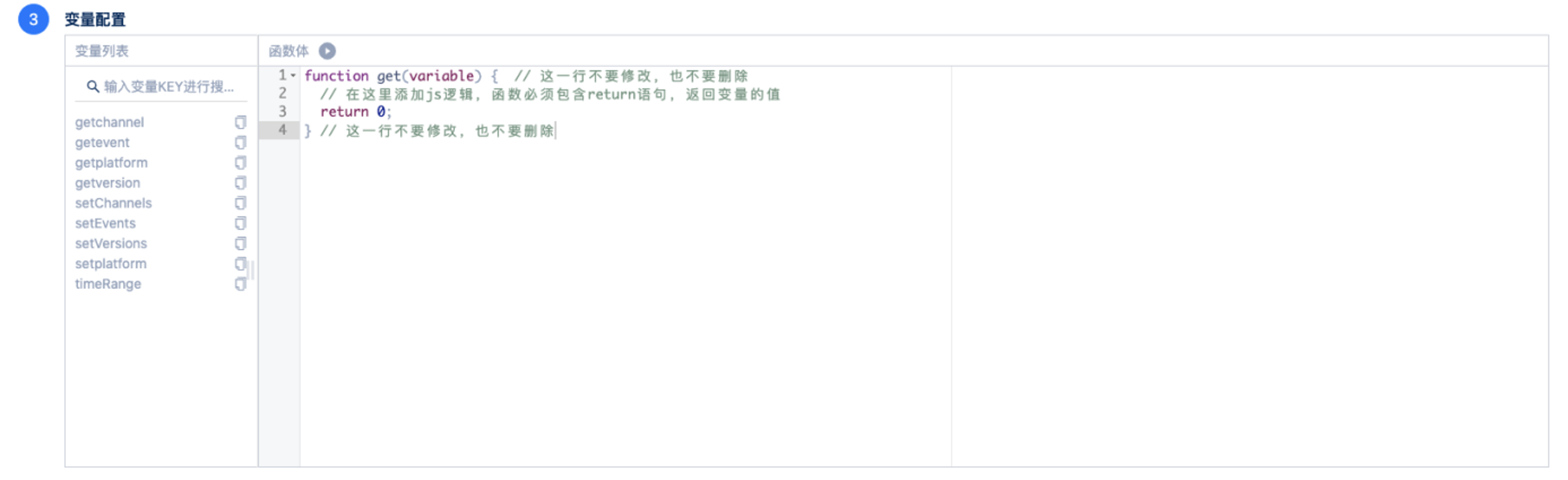
¡ 3.5 函数变量配置

通过使用JS逻辑函数,对已存在的变量进行进一步编辑,已得到包含更多业务逻辑的变量。
在输入框中完成JS语法的编辑后,点击运行按钮,可以查看返回的结果。
完成以上三个步骤后,点击保存,完成变量的创建。
1.2 将图表结果保存为变量
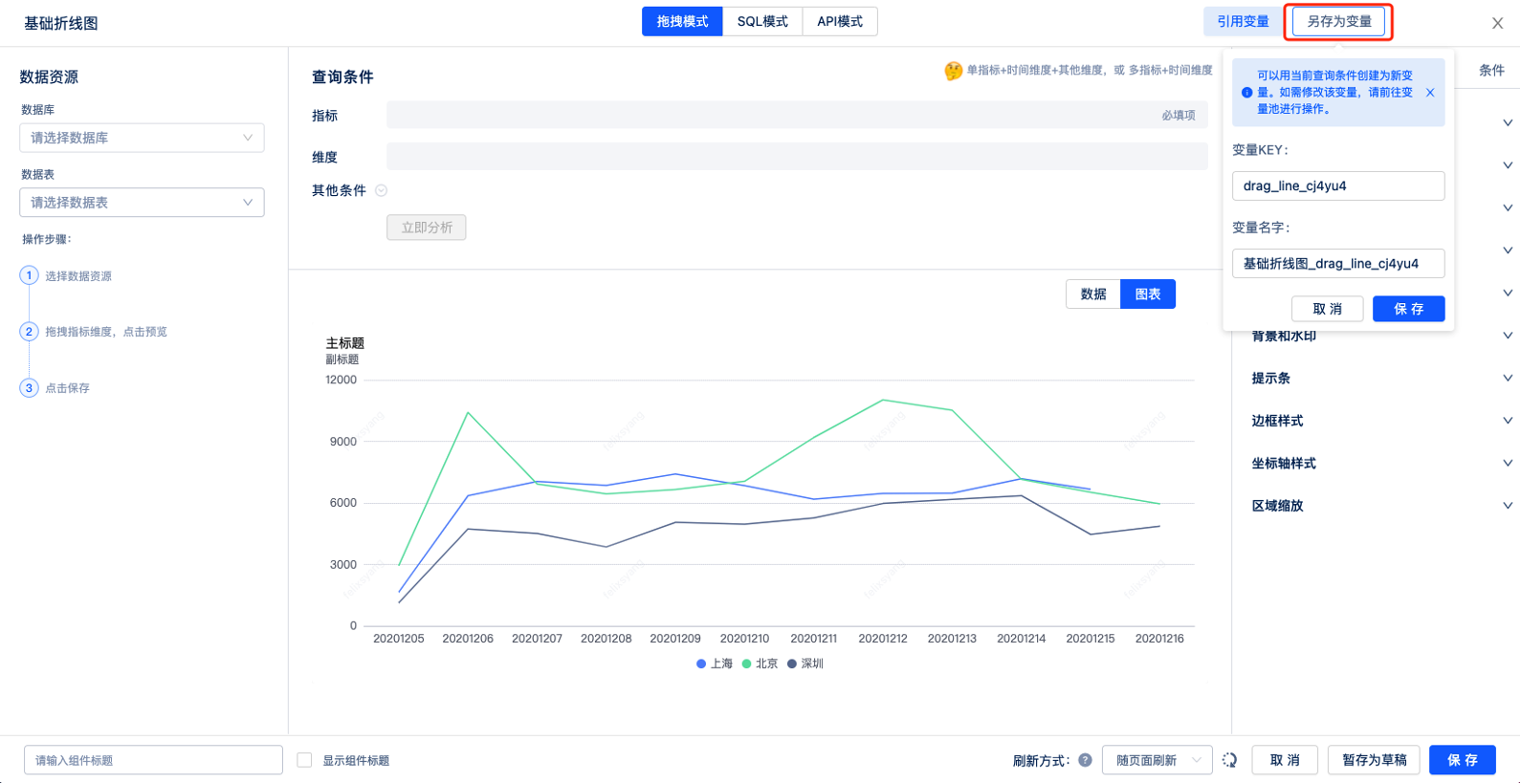
使用官方提供的图表过程中,支持一键将「当前」图表查询结果另存为变量:

我们将记录当前的查询条件,作为变量的查询条件。后续图卡进行查询条件的修改,不会自动同步至变量;
在另存为变量的过程中,若变量key和变量名与已经存在的变量一致,则当前创建的变量会覆盖已存在的变量。否则新增一个新的变量。
1.3 变量的使用
类似编程中的变量,经营看板中的变量功能,具有不设边界的“玩法”,用户可以自由探索相关能力。
在此,列举几种常见的变量使用方法:
l 下拉框动态取值:
在很多数据分析场景下,图表的维度取值是动态变化的。例如,在直播场景中,直播场次作为一个重要的维度,往往需要通过配置下拉框进行全局筛选。
然而,某一段时间内有哪些场次的直播,总是动态变化的。甚至,在配置的过程中,未来会播出哪些场次的直播都是不确定的。在这种情况下,很难一次性枚举出直播场次的所有取值。
为了解决维度取值动态变化的问题,我们提供了下拉框引用变量的取值配置方式。用户首先通过SQL创建直播场次的取值变量(甚至可以在SQL 语句中管理时间变量,达到时间范围的变化影响直播场次的取值的效果);然后,在下拉框取值配置时引用该变量,即可得到一个“动态”的下拉框。
在页面消费过程中,下拉框的取值会根据查询结果动态变化,从而保证用户可以随时选择到某段时间中的直播场次,进行条件筛选。
l 自由的多图表筛选:
同类产品的全局筛选能力,限制为一个筛选器仅能针对同一个数据源所得到的多张图表产生效果。
然而,在实际数据消费场景下,“全局筛选”往往存在更多灵活和个性化的使用场景:为了更好地描绘一个完整的“数据故事”,一个页面中经常会存在多个数据源生成的图表。比如,监控某产品的活跃用户情况,关注的数据可能来自于Android 、iOS和pc端三张数据表。而这些图表仍然具有一些共性维度(如时间、城市、用户性别等),适用于全局筛选条件。
或者,在某些场景下,某个筛选器仅希望针对页面中的部分图表生效,而另外一些图表则保持不变。
......
变量的功能可以解决个性化的筛选诉求:我们将时间、下拉框等筛选器组件所得到的取值定义为动态的变量,提供将此类变量与图表组件关联的能力(操作方法详见筛选器的配置的介绍)。完成关联后,筛选器的取值发生变化后,系统会将这些取值替换至图表组件的筛选条件中,从而避开数据源和字段的限制,实现对任意图表的筛选联动。
l 文本引用动态指标:
在数据消费场景中,对于某些关键指标,往往需要进行文字描述说明,帮助查看者更清晰、精准地理解,从而得到更有效的数据洞察结论。
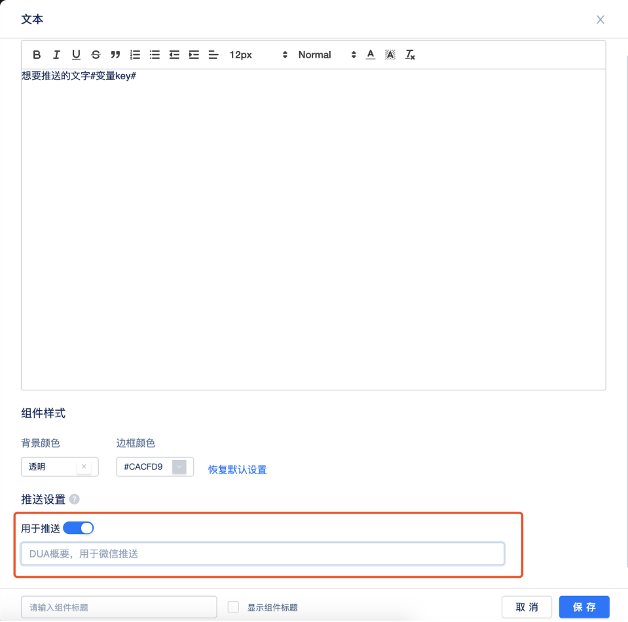
我们支持在富文本组件中引用变量,从而生成一段具有静态说明和动态数据的内容,以解决上述诉求(操作方法详见多媒体组件-富文本组件的介绍):

此外,还可以将带有指标的文本组件,作为微信推送的概要内容。在实际使用过程中,用户接收到微信推送,不用唤起H5,直接通过文本信息,即可查看核心指标的数据情况,为移动端看数提供便捷:
操作方法:
变量都可以理解为是一个table,以下述变量名为table的变量为例:
| name | age | title |
| Peter | 25 | Student |
| Lucy | 18 | Teacher |
| Baby | 18 | Teacher |
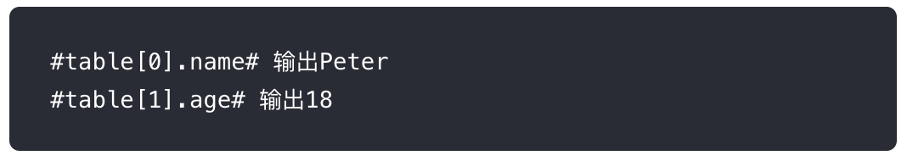
用数字访问行,用列名制定列

l 文本用于推送:在配置文本组件时,打开“用于推送”开关,并为该内容命名,以便在推送任

l 配置推送任务,使用文本内容作为推送概要:

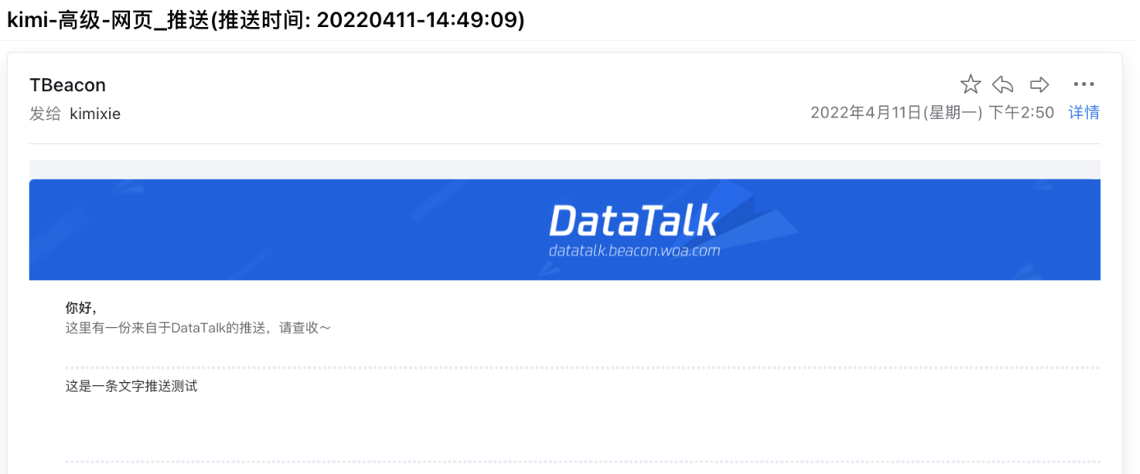
l 完成配置,即可查看文字形式的推送内容:
以下为邮箱推送样例

2 『黑科技系列』代码组件Demo

以创建一个日程表为例,以下提供一个demo样例。
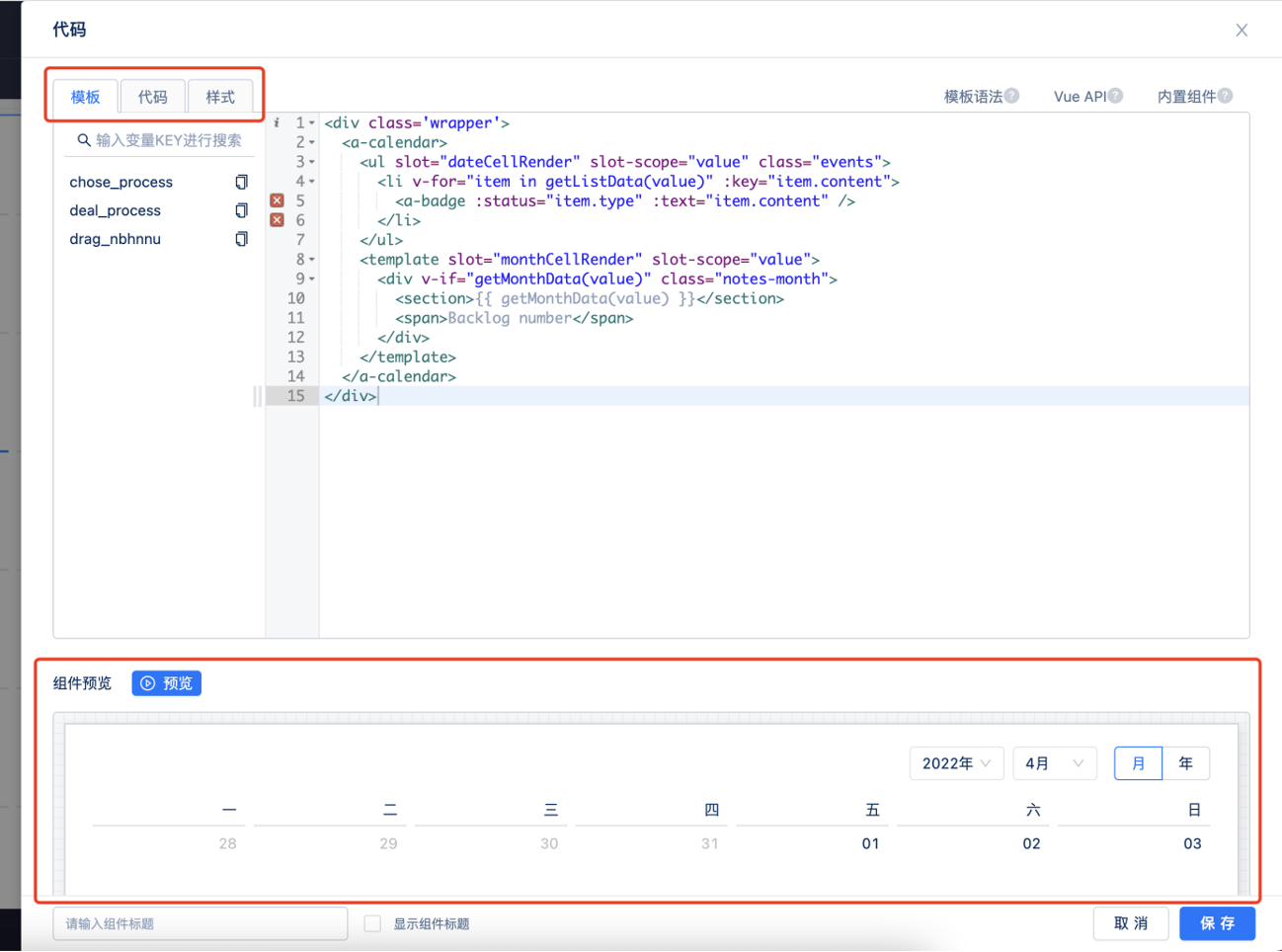
将代码组件拖入画布中,组件提供了【模板】、【代码】和【样式】三个设置项,以及组件预览区。

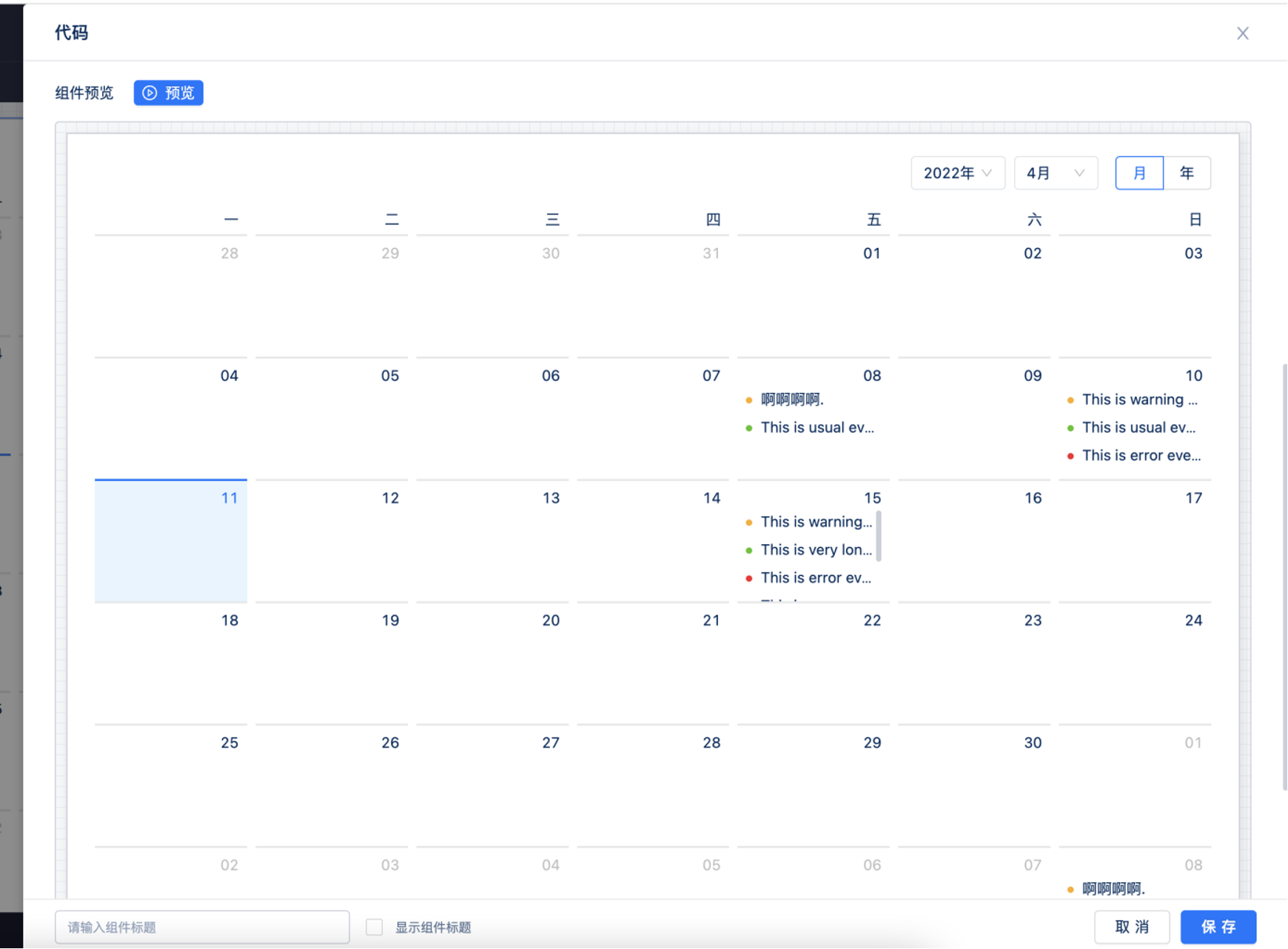
点击预览即可呈现代码效果样式。

3『黑科技系列』隐藏画布的使用
什么是隐藏画布?
- 有一个文本/代码组件的内容用于推送,但是不想在仪表盘中展现怎么办?
- 我有一个一些辅助创作页面的素材,但是不想在仪表盘中展现怎么办?
别担心,隐藏画布可以完美地解决上述问题。
隐藏画布是经营看板向每一个页面提供的,独立于被展现画布的辅助画布区域。在这个区域,您可以随心所以的放置一些素材,或者放置用于推送等处使用的组件,而无需担心他们影响主画布的展现。
如何打开隐藏画布
在页面右上角,可进行主画布和隐藏画布的切换。

隐藏画布中可以放什么?
可以将左侧组件区中的任意组件放置在隐藏画布中。您可以在隐藏画布中放置一些辅助页面创作的素材,通过快捷的复制粘贴操作,可以将组件复制到主画布中;
4『黑科技系统』url 传参实现数据范围控制
需求场景
报告被嵌出到经营看板以外的某个网站,网站管理者可通过改变 url 中的参数信息,即 url传参的形式,实现例如不同部门人员下只能看到自己部门信息的效果
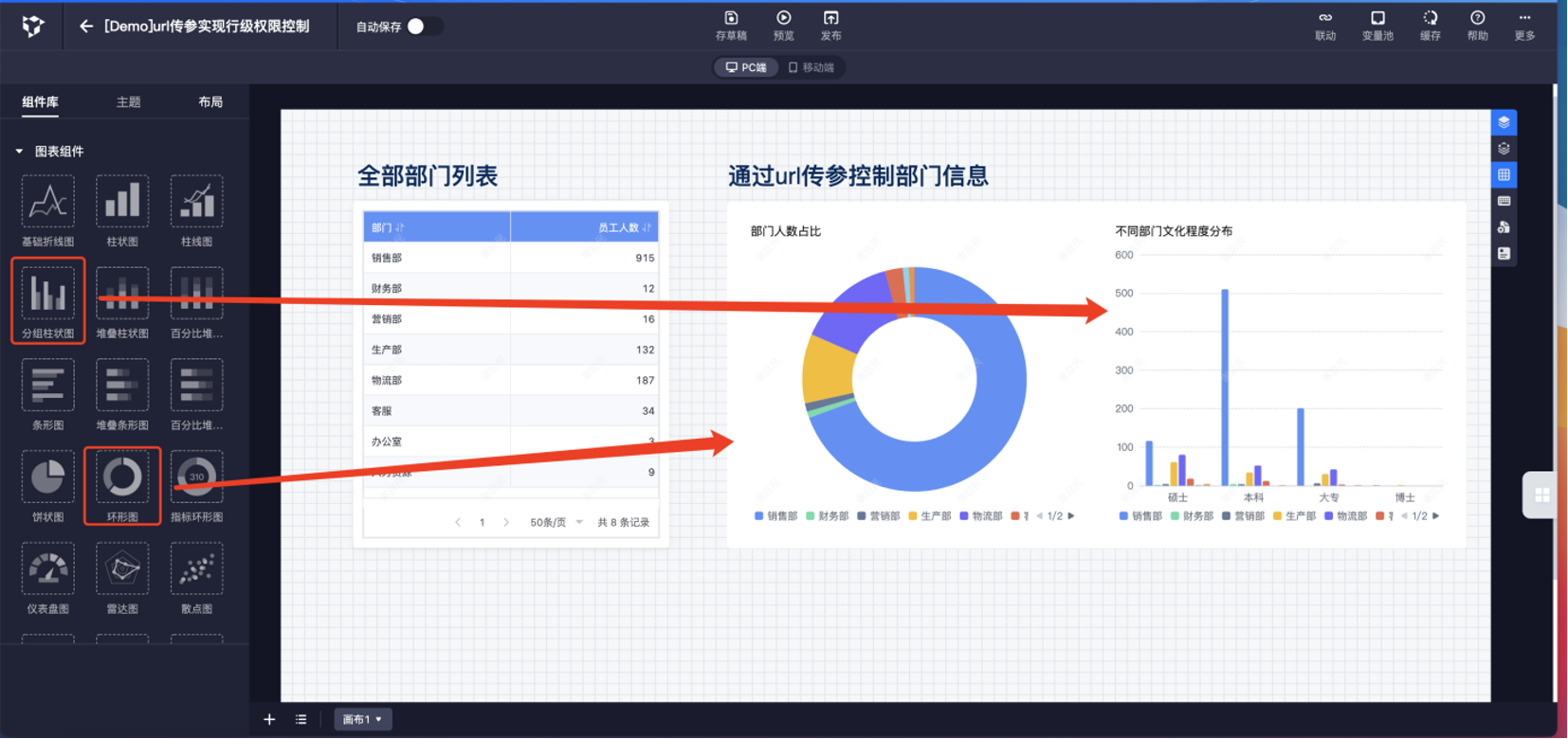
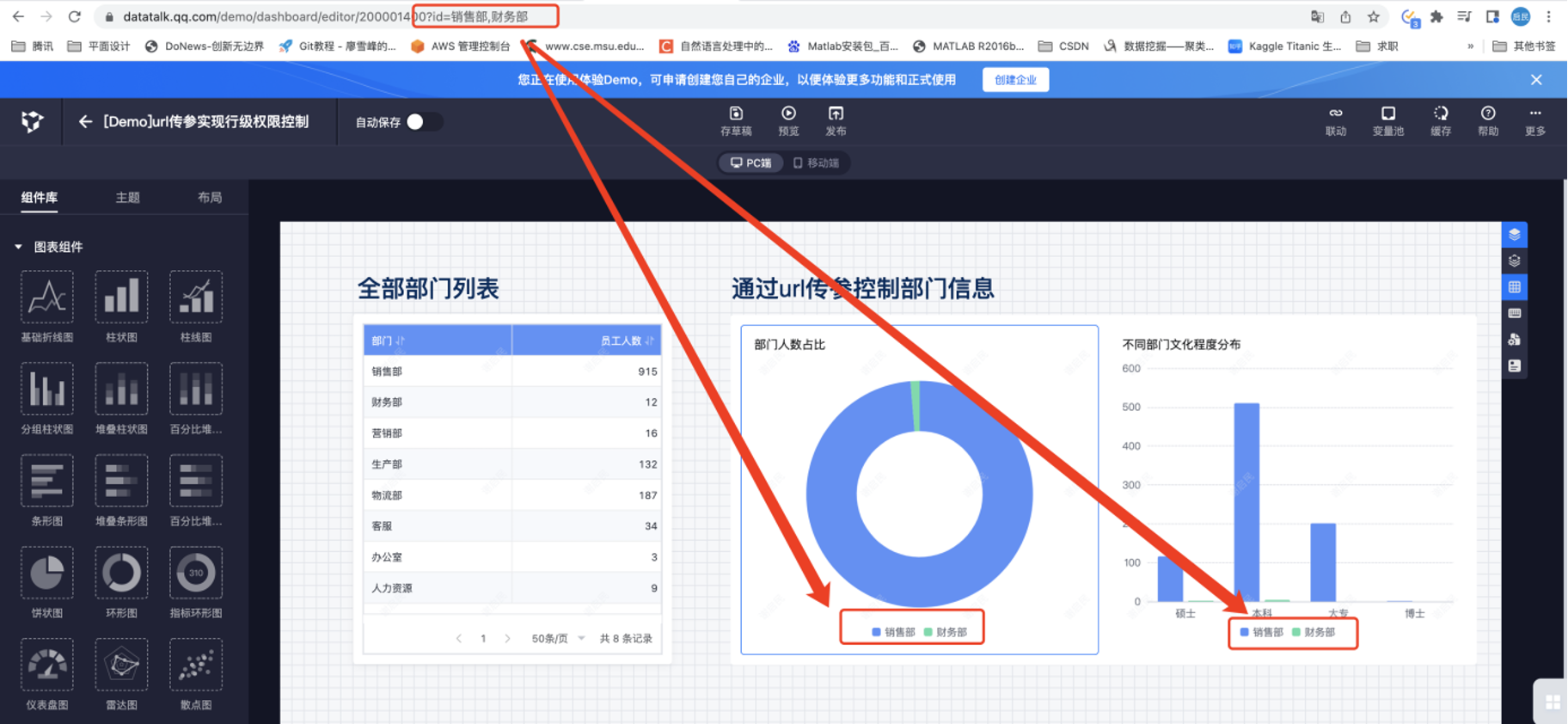
本节正是模拟嵌入了仪表盘报告的业务网站,在识别到不同部门人员要查看报表时,通过控制不同的url / iframe代码,实现对「部门人数占比」和「不同部门文化程度分布」两个组件的内容控制
操作准备
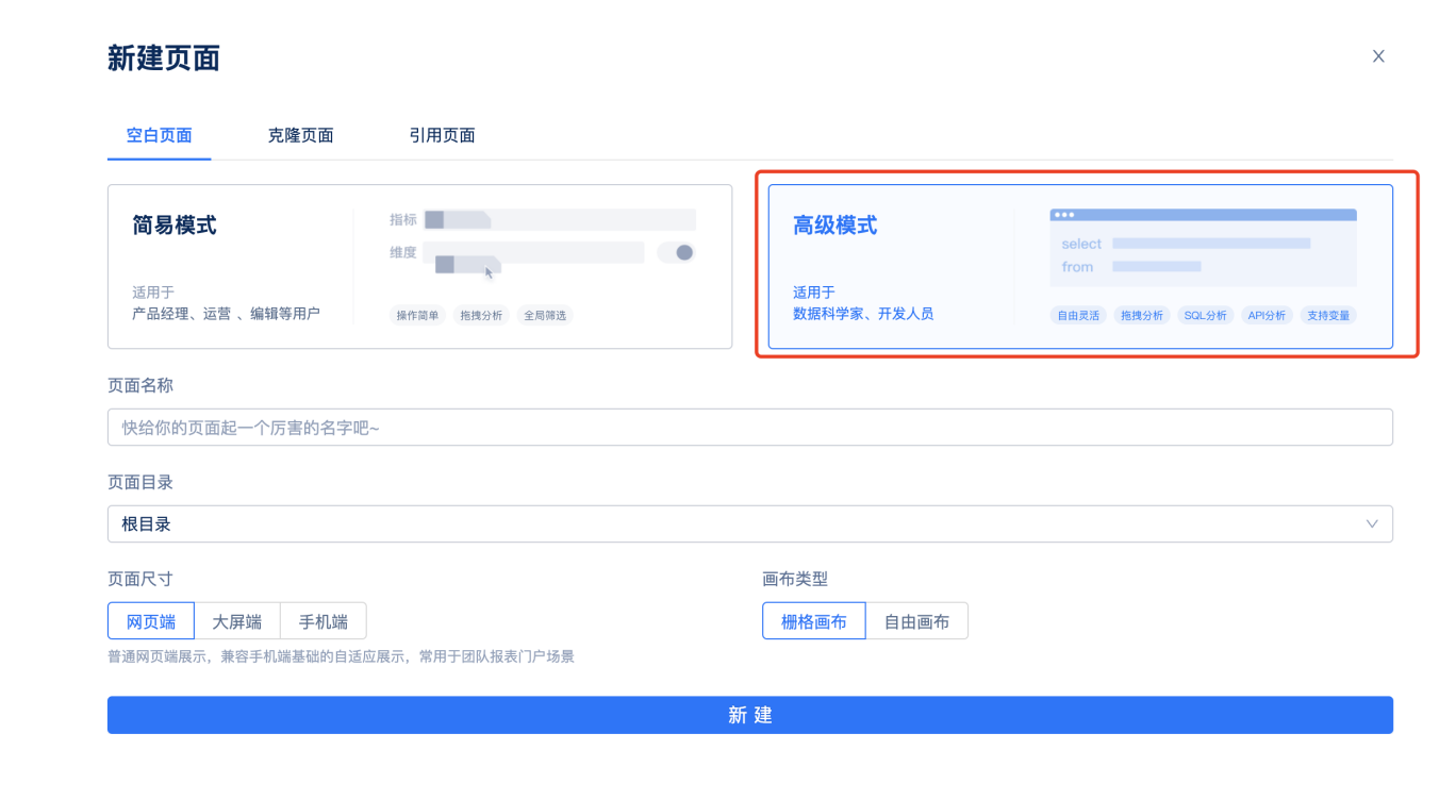
1. 本DEMO需要使用「变量」的功能,要求使用「高级模式」创建页面

2. 拖拽配置基础的分析组件
Url 传参操作步骤
l STEP1 创建控制权限变量
通过创建函数变量,来获取URL参数信息
① 点击变量池-新增变量,进入创建变量浮窗

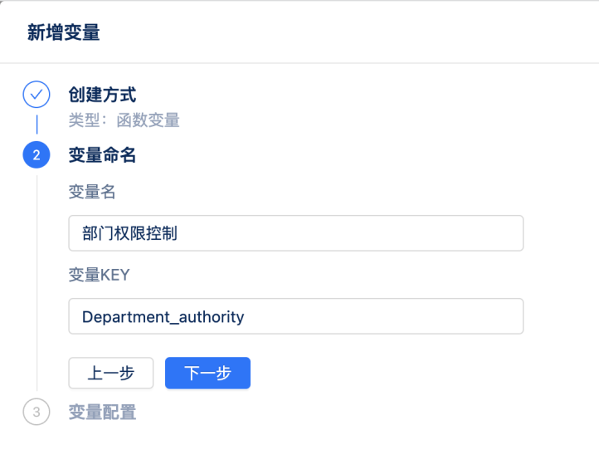
② 选择函数变量类型,命名变量名称


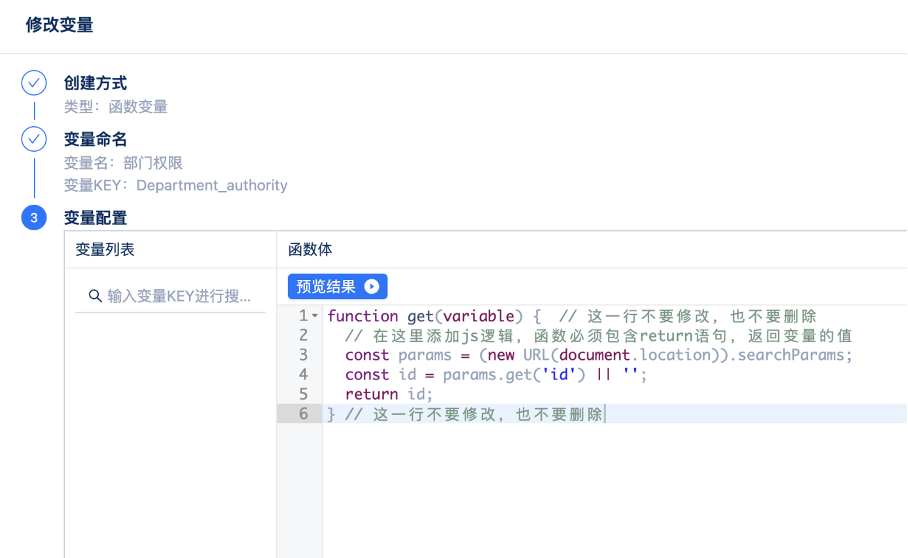
③ 配置变量获取url参数信息
如图,函数效果为截取url参数中的'id'字段的值

例如url为『https://datatalk.qq.com/demo/dashboard/editor/200001400?id=销售部,财务部』
则函数就会取出 销售部,财务部 ,并赋值给我们创建的变量
函数体全文:
function get(variable) { // 这一行不要修改,也不要删除
// 在这里添加js逻辑,函数必须包含return语句,返回变量的值
const params = (new URL(document.location)).searchParams;
const id = params.get('id') || '';
return id;
} // 这一行不要修改,也不要删除
④ 保存变量
保存后,即可在变量池中看到所创建的变量

l STEP2 在组件中引用变量
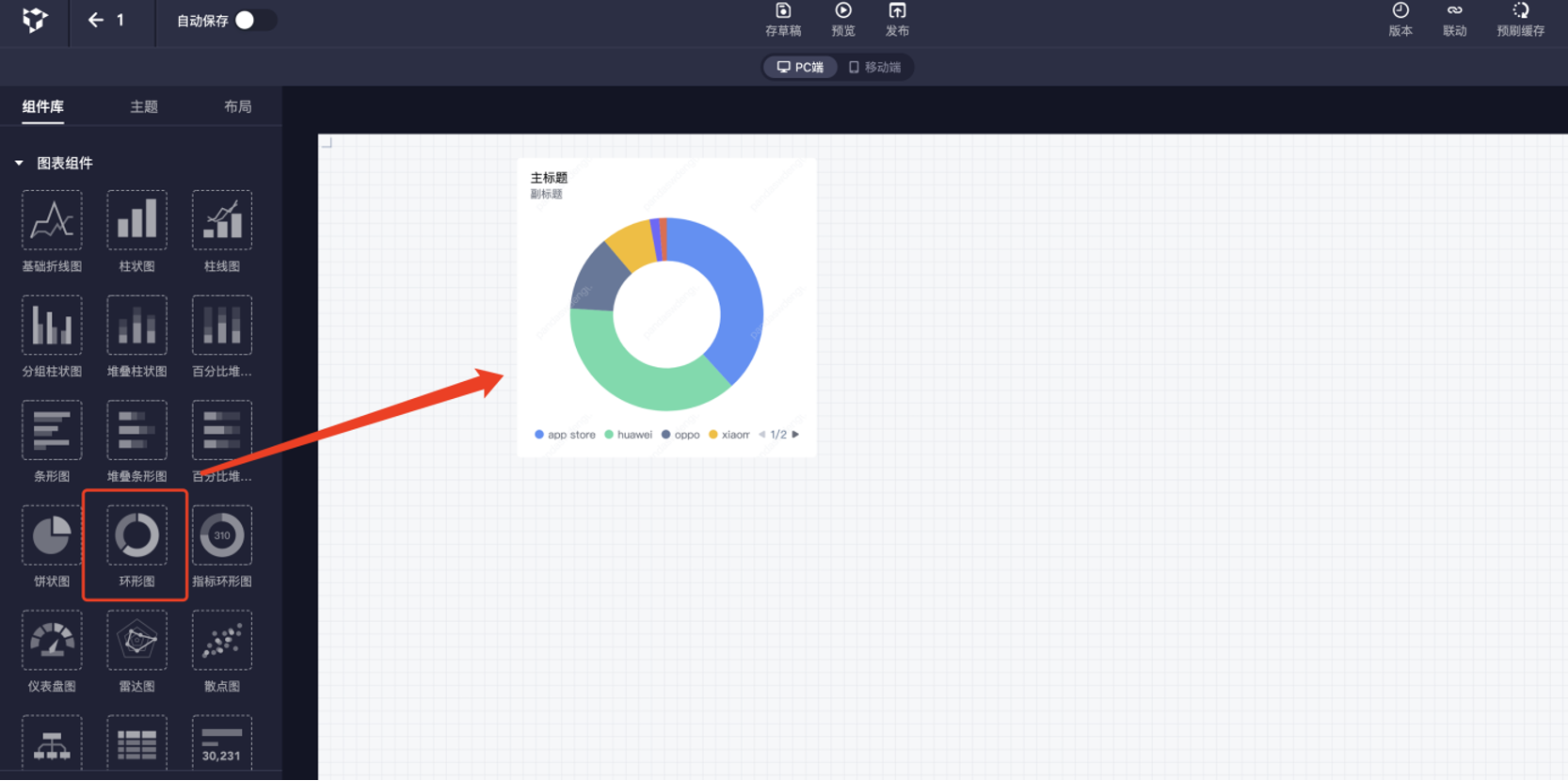
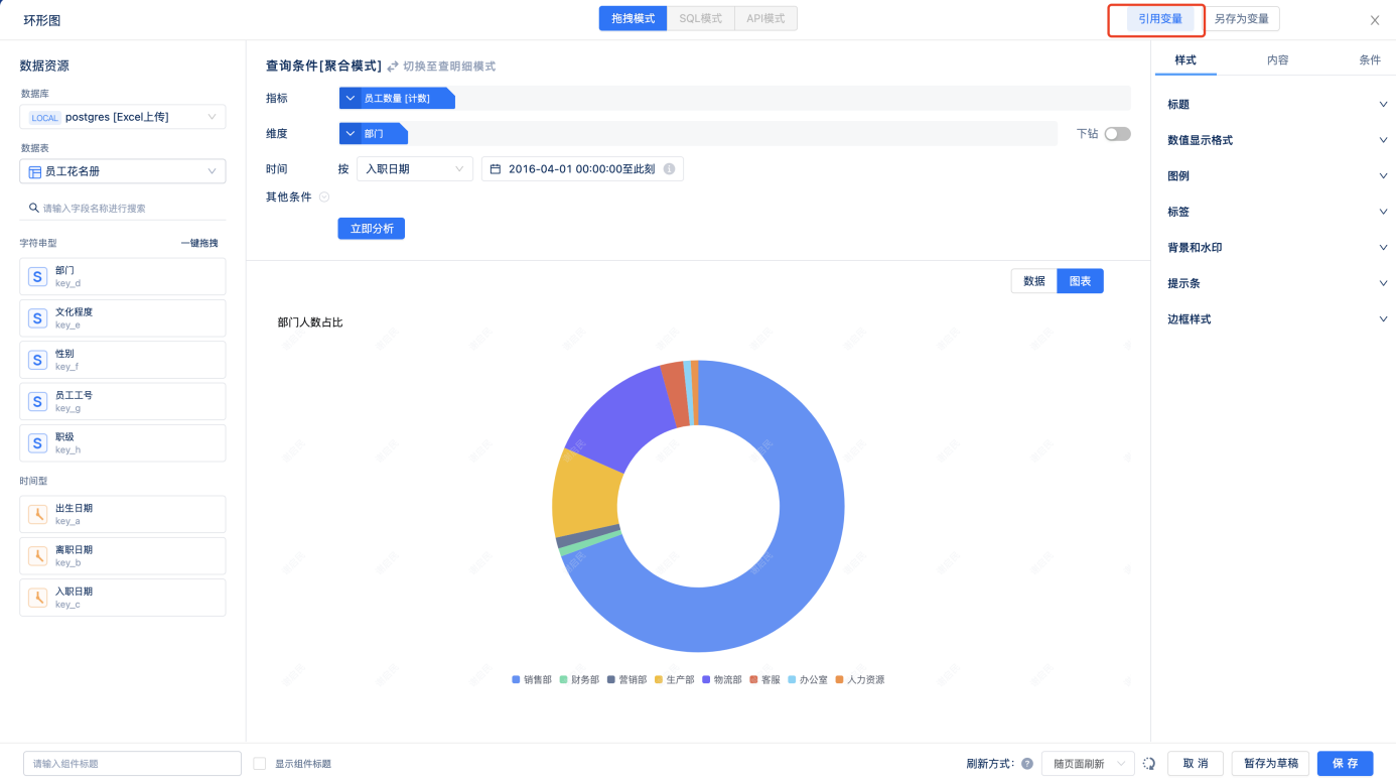
① 配置任意组件
创建任意的图卡组件,例如一个环形图,让期望被参数控制的字段作为维度,方便查看控制效果

② 引用变量
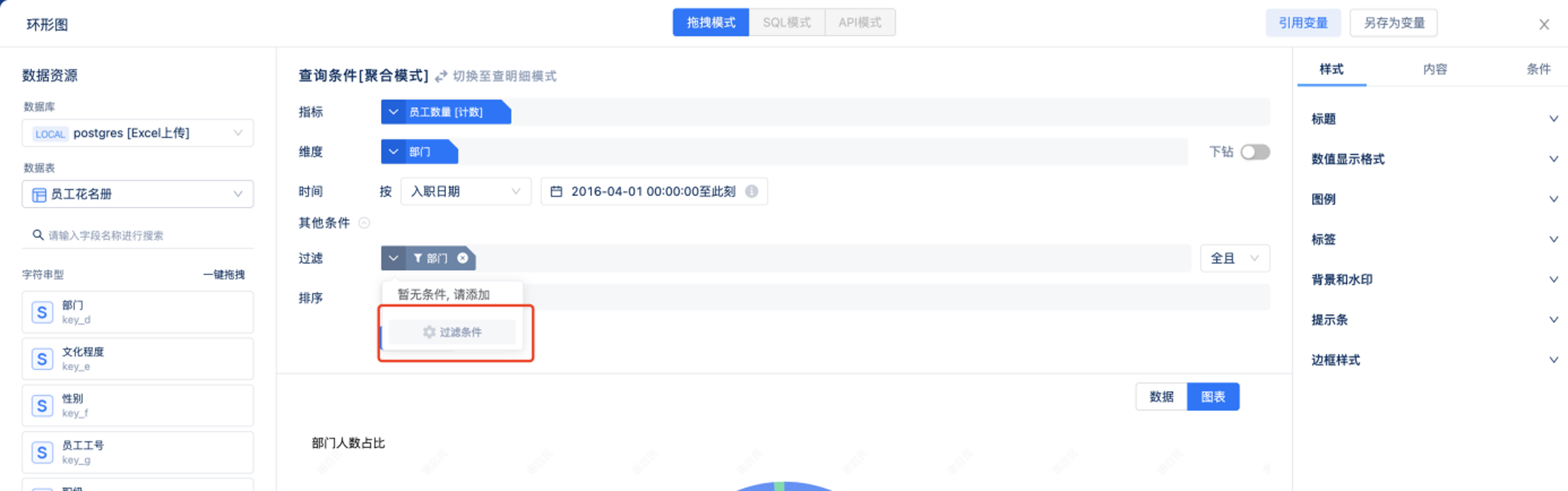
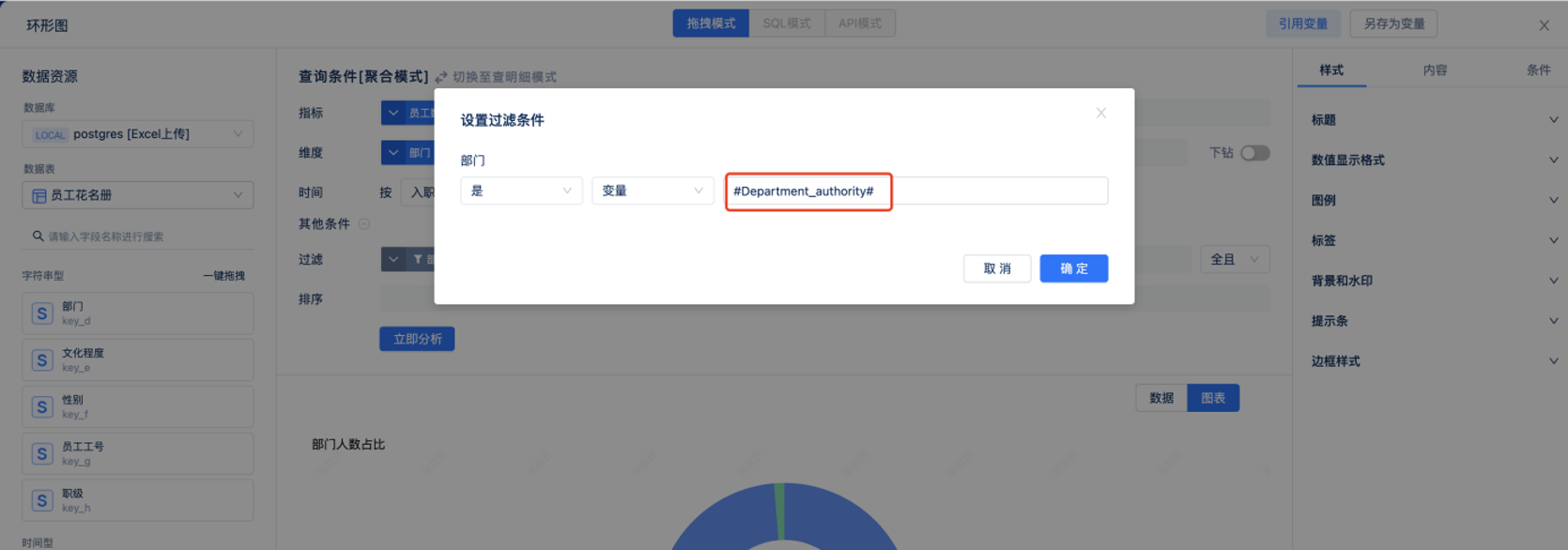
在希望受到参数控制的组件里,把变量添加到过滤条件中


③ 将变量引用到过滤条件中
设置过滤条件为“是”“变量”,并将变量引用值粘贴进匹配框中


保存后,即可通过url参数控制过滤条件,以实现通过 url 传参的数据范围控制。

防篡改
在上述举例中,为了方便理解均使用明文参数进行举例。如要防止他人手动修改 url中的参数从而获取超出自身范围外的数据,可参考以下代码:
function get(variable) { // 这一行不要修改,也不要删除
// 在这里添加js逻辑,函数必须包含return语句,返回变量的值
const params = (new URL(document.location)).searchParams;
const id = params.get('id') || '-';
return id === '81FNAJFB' ? '':id;
} // 这一行不要修改,也不要删除
代码逻辑变为,当没有任何参数传入时,参数取值 - 从而防止他人删除参数看到全局数据,只有当嵌入看板的系统方传入约定的密钥81FNAJFB 时,才展示全部数据。
在此基础上,您可以进一步将『销售部』这样的明文改为不可读的码值,并通过字典表将部门名称与码值进行映射,例如销售部=4A145,这样嵌入报告的系统就能够通过向参数中传入特定码值来展示不同的数据范围。

