对于已创建的PC端和大屏尺寸的数据页面,经营看板会提供默认的移动端适配策略,开启『发布到移动端后』,当用户使用手机移动端访问页面生成的浏览连接时,系统将自动切换为移动端展示效果。
我们提供了“移动端适配”功能,您可以预览当前报告在移动端下展示的样式,并对基础内容进行调整。
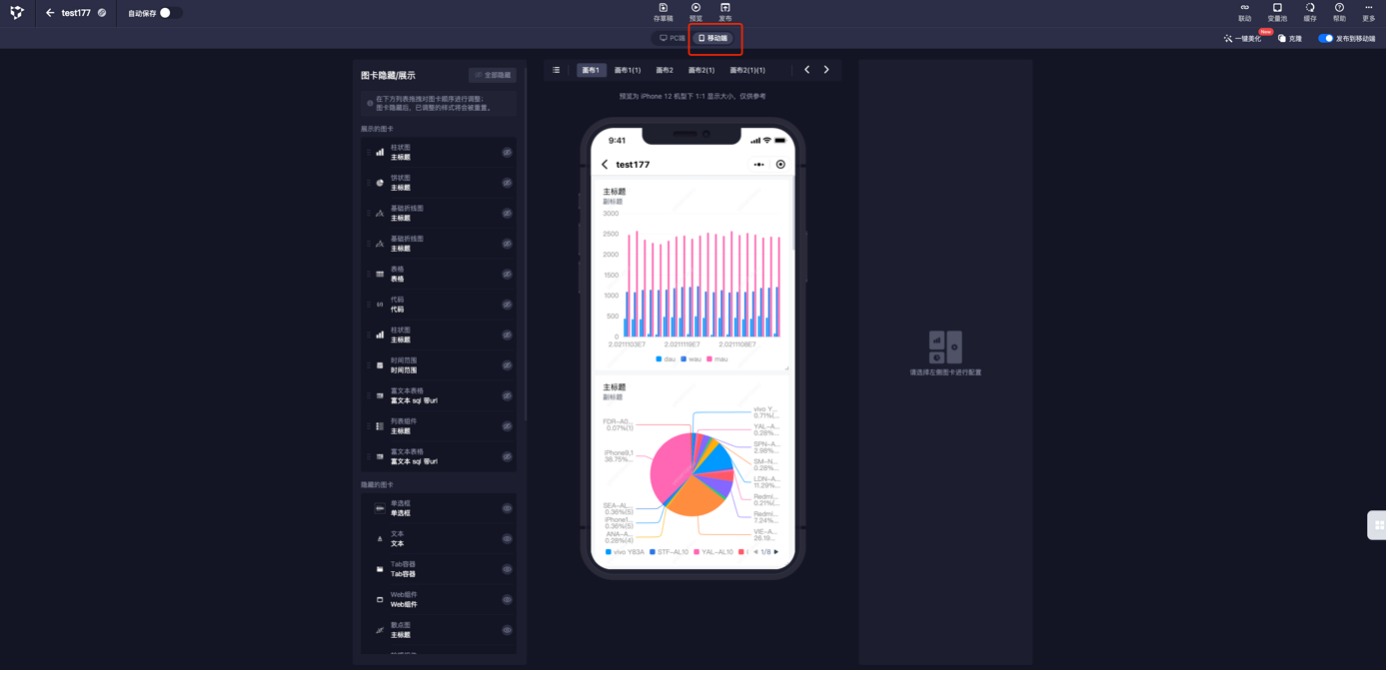
在页面顶部点击「移动端」tab,即可切换至移动端适配调整界面:

1 基础适配功能仪表盘
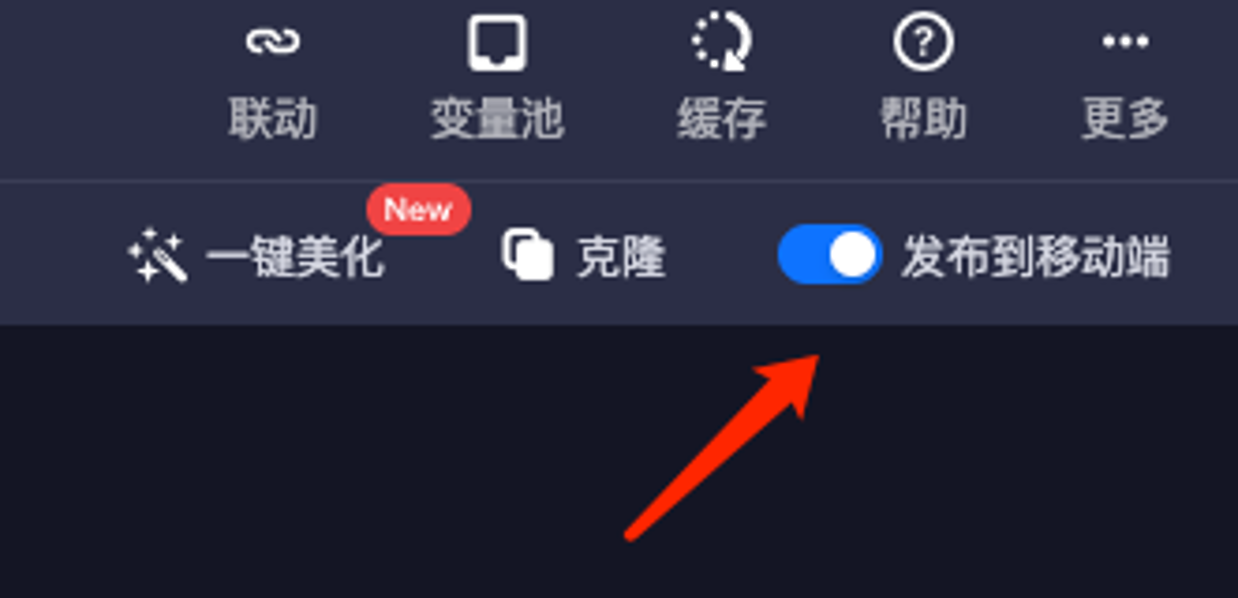
页面默认会开启在移动端的适配展示,如不需要,可以在适配界面右上角关闭「发布到移动端」开关

适配界面,系统会提供默认的展示策略:
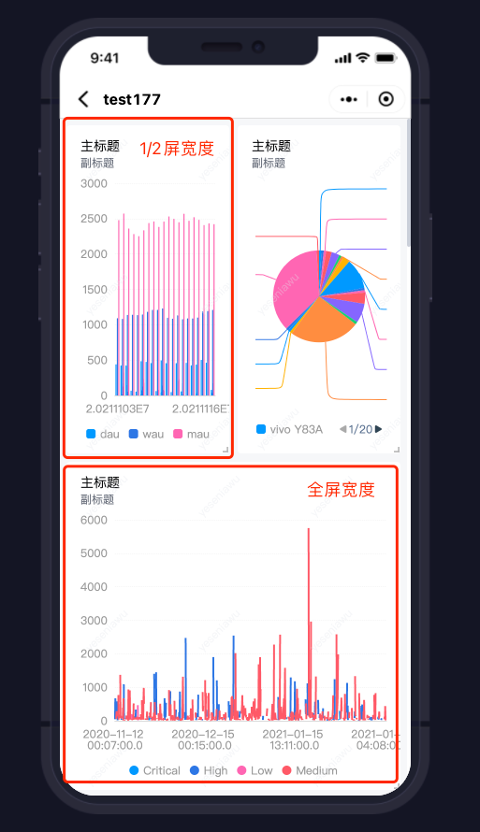
l 图卡展示顺序
初始化组件在画布中的展示顺序("Z"形,从左至右、从上至下)在移动端页面中从上至下排列,后续新增的组件将同样按照上述规则追加在顶部;
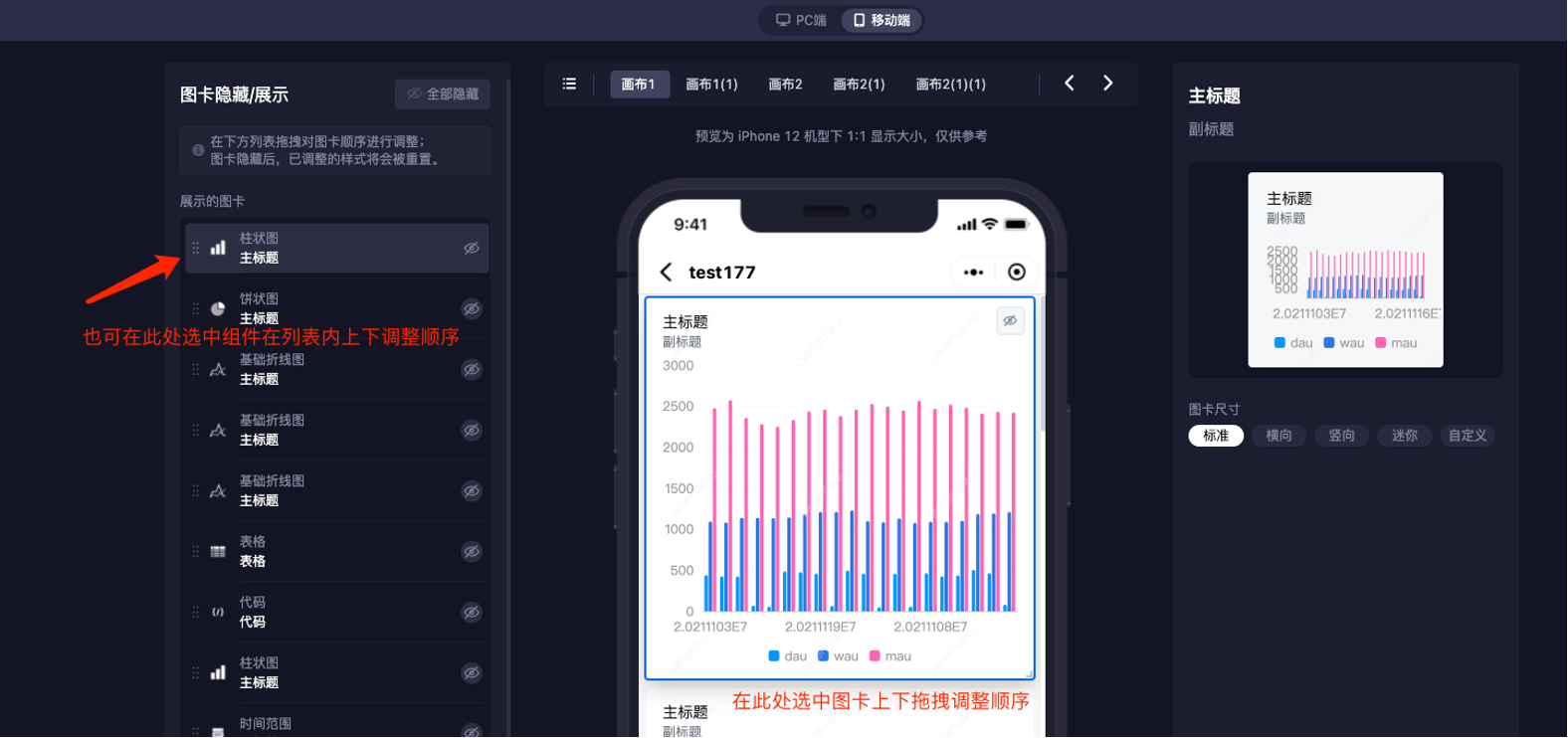
想要更改图卡的展示顺序,可以通过 a)在预览界面选中图卡 b)在左侧的列表选中图卡 手动进行排序:

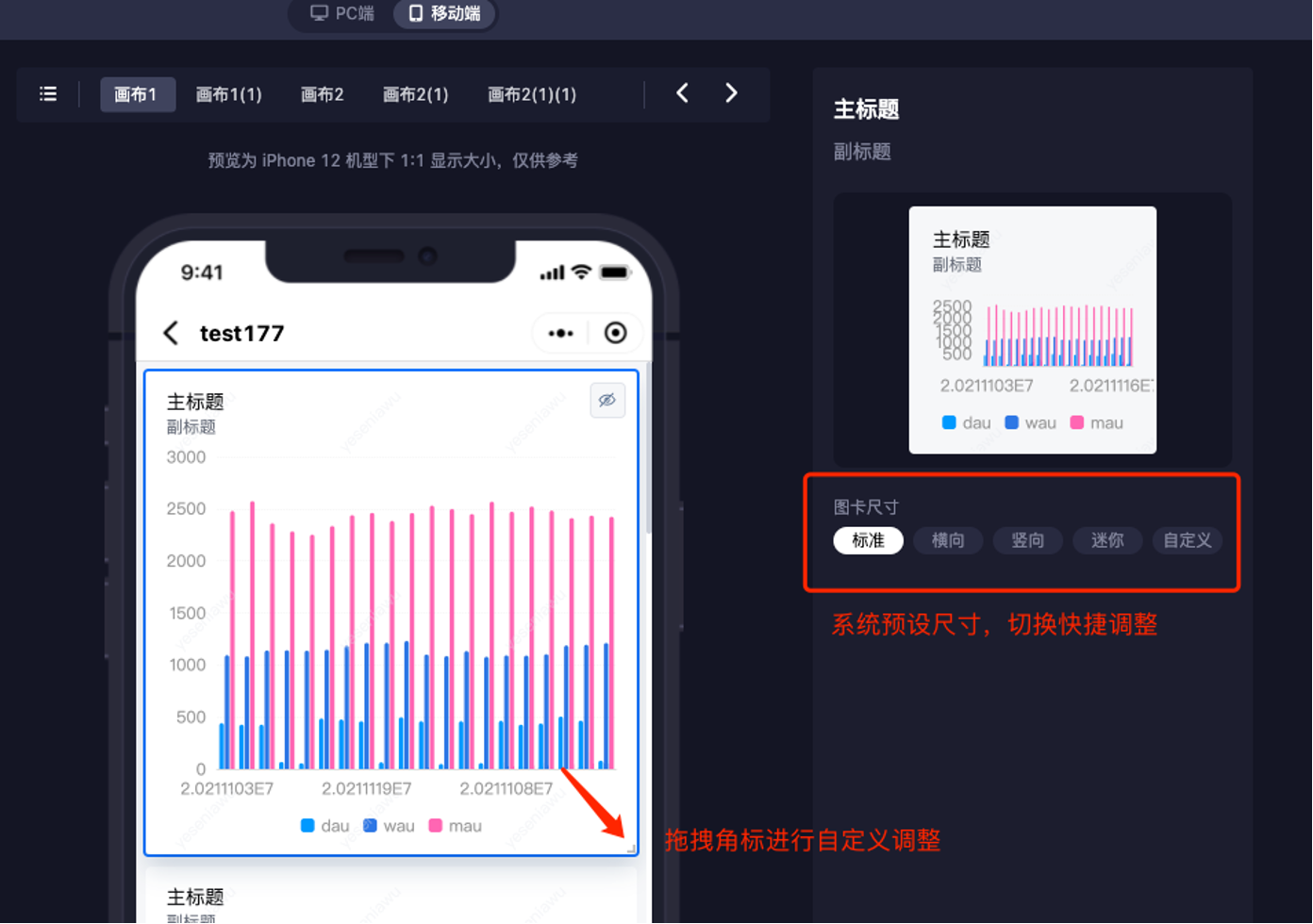
l 图卡尺寸
系统针对每个图卡提供了预设尺寸,在预览界面选中图卡后可在右侧配置面板中切换调整;同时也支持选中图卡角标拖拽进行自定义大小调整


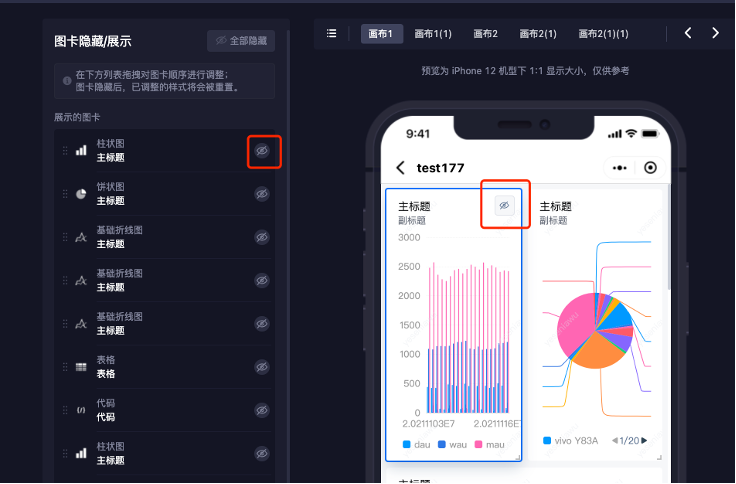
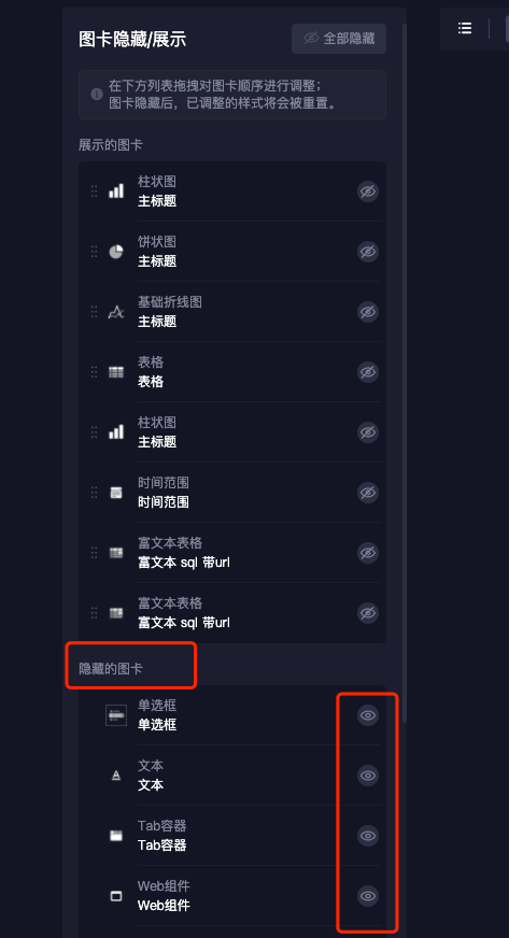
l 隐藏/展示图卡
若希望在移动端查看仪表盘时不展示个别图卡(如样式类组件、占位组件等),可点击图卡或左侧列表右上角的小眼睛icon来控制其在移动端是否可见。

已隐藏的图卡会展示在左侧组件列表的下方,可在此处恢复其可见

Tips:
可通过右上角的"一键美化"功能恢复至系统默认策略下的展示效果;
交互组件的移动端适配,目前仅提供基础交互能力。
移动端的适配调整最终会跟随整个仪表盘的"保存"和"发布"动作生效

2 克隆为移动端页面
基础的移动端适配功能,仅支持调整页面中组件的尺寸、顺序和可见性。然而,PC、大屏页面中的布局和样式内容,在移动端看数场景下,有时需要做更大的改变(如更改图卡布局方式)。
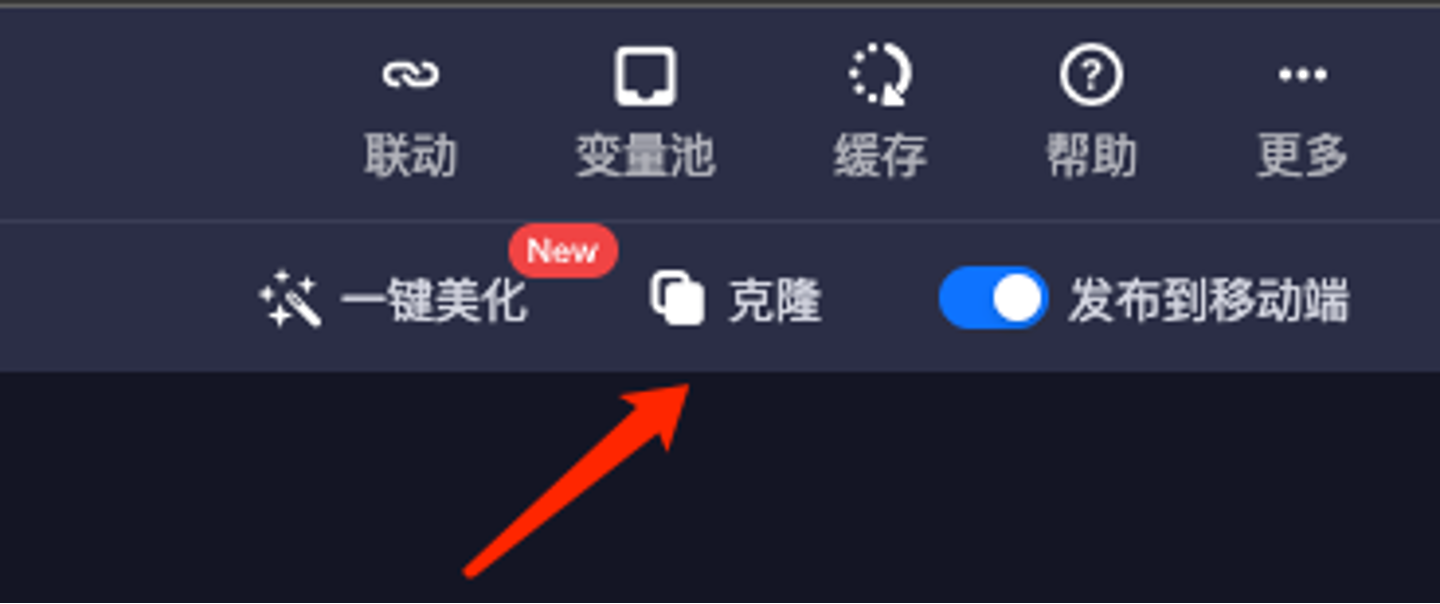
为了更好地实现此类场景,我们提供了一键将当前页面克隆为移动端页面的功能,点击适配弹窗右上角的「克隆」按钮,即可生成移动端尺寸的页面副本:

生成副本后,可以对其中的内容进行重新编辑,从而得到在移动端可读性友好的排版布局。副本与原始页面相互独立,不会互相影响。
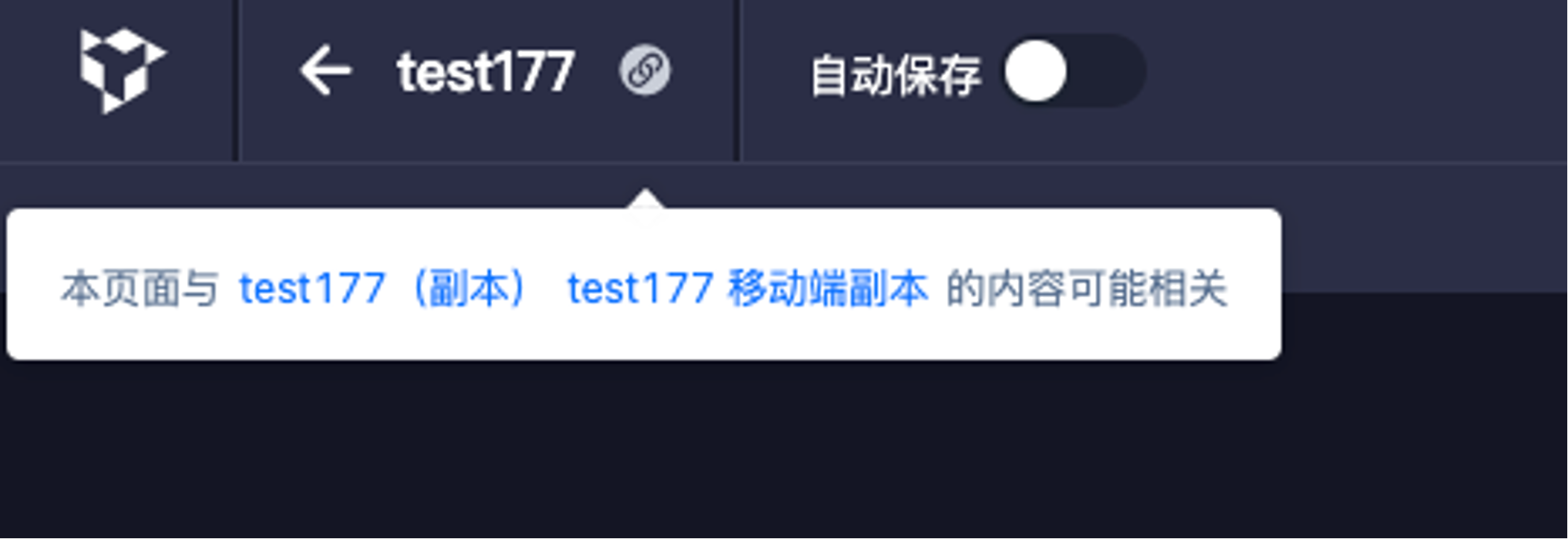
Tips:原始页面和克隆为移动端的页面,通常内容高度相似,仅在排版布局上做不同场景的适配;因此,我们对此类有着隐性关联关系的页面进行了标记,用户在编辑过程中,可以查看与当前页面可能存在高度相关的页面,从而做出是否同步修改该页面的决策: