经营分析看板提供丰富的多媒体组件,在数据页面中自由插入多媒体内容,实现图文混排,用数据和多媒体内容,生成内容丰富、形式生动的数据报告。
多媒体组件配置基本流程
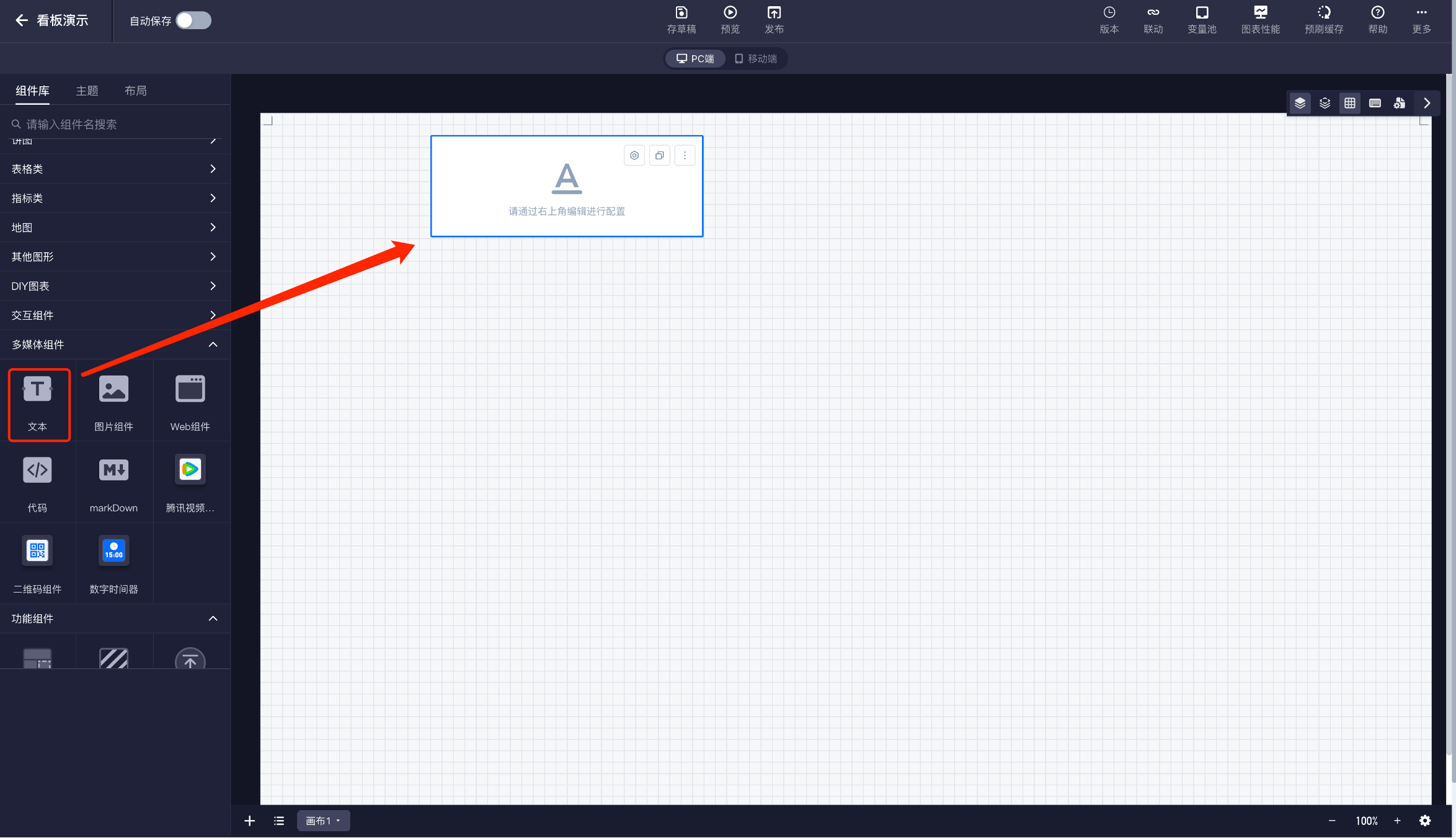
与配置图表组件的流程类似,用户可在「组件库」中的「多媒体组件」模块,选择期望配置的多媒体组件 ,并拖入画布区进行配置:
文本组件
经营看板内支持通过基础文本组件,或MarkDown文本组件生成文字内容,应用于:
1) 在图表周围插入文本注释评论等内容,生成对数据结果的洞察或讨论;
2) 生成章节标题、引导语等纯文本内容,生成结构清晰的“数据故事”;
3) 文本内容中引用数据结果,生成易理解、前置条件更详实的数据指标展示;
4) 生成专门用于移动端推送的概览摘要。无需打开页面即可查看页面的核心内容;
...
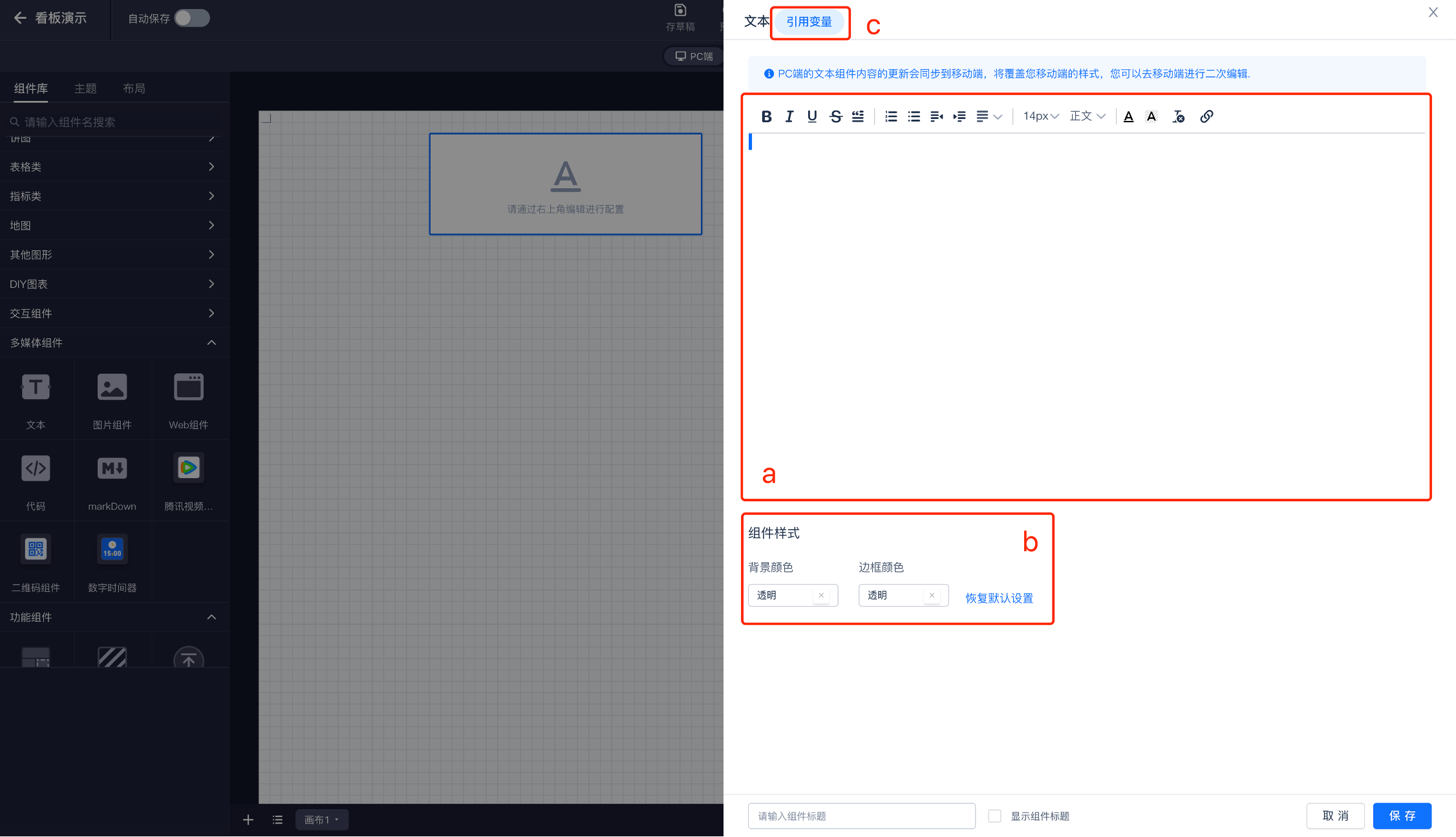
点击文字组件的配置按钮,右侧弹出抽屉:
a)文本编辑区:
支持在文本编辑区输入或粘贴文本内容。经营看板供了常用的富文本编辑工具,支持调整文本样式,包括字体、字号、颜色 、对齐、缩进等常见功能。
b)组件样式配置:
支持对文本组件本身的样式进行调整,包括背景颜色和边框颜色。
c)引用变量:
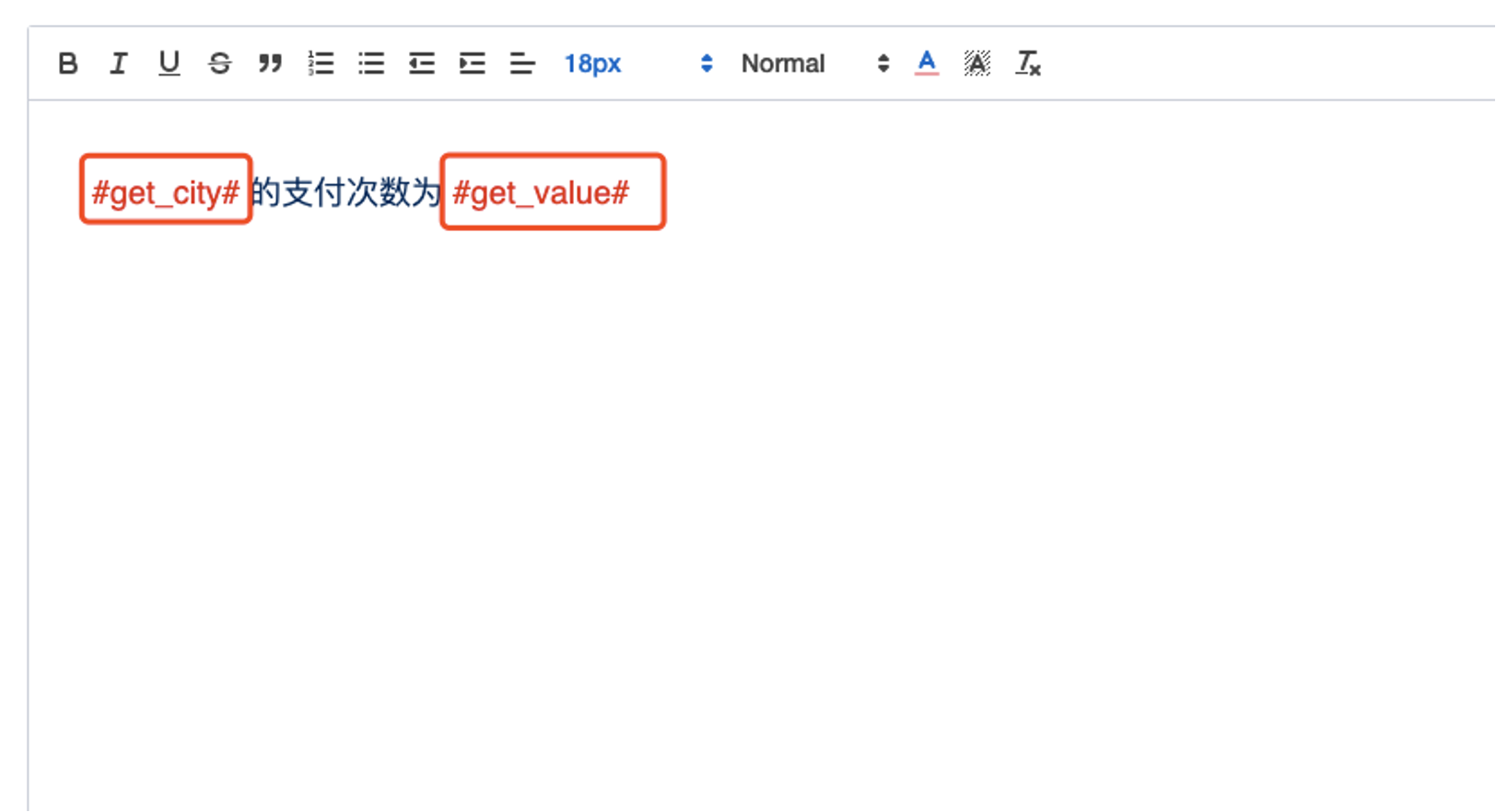
支持唤起变量列表,在文本内容中增加变量内容,在同一组件中为用户展示静态文字说明和动态指标,如:

点击引用变量按钮,唤起变量列表,展示该数据页面中,由用户自主创建或由系统生成的变量:

用户可以选择目标变量,点击插入或复制,将变量插入至输入框光标处,或复制粘贴至任意位置:

点击保存,即可生成带有动态内容的文本段落。
图片组件
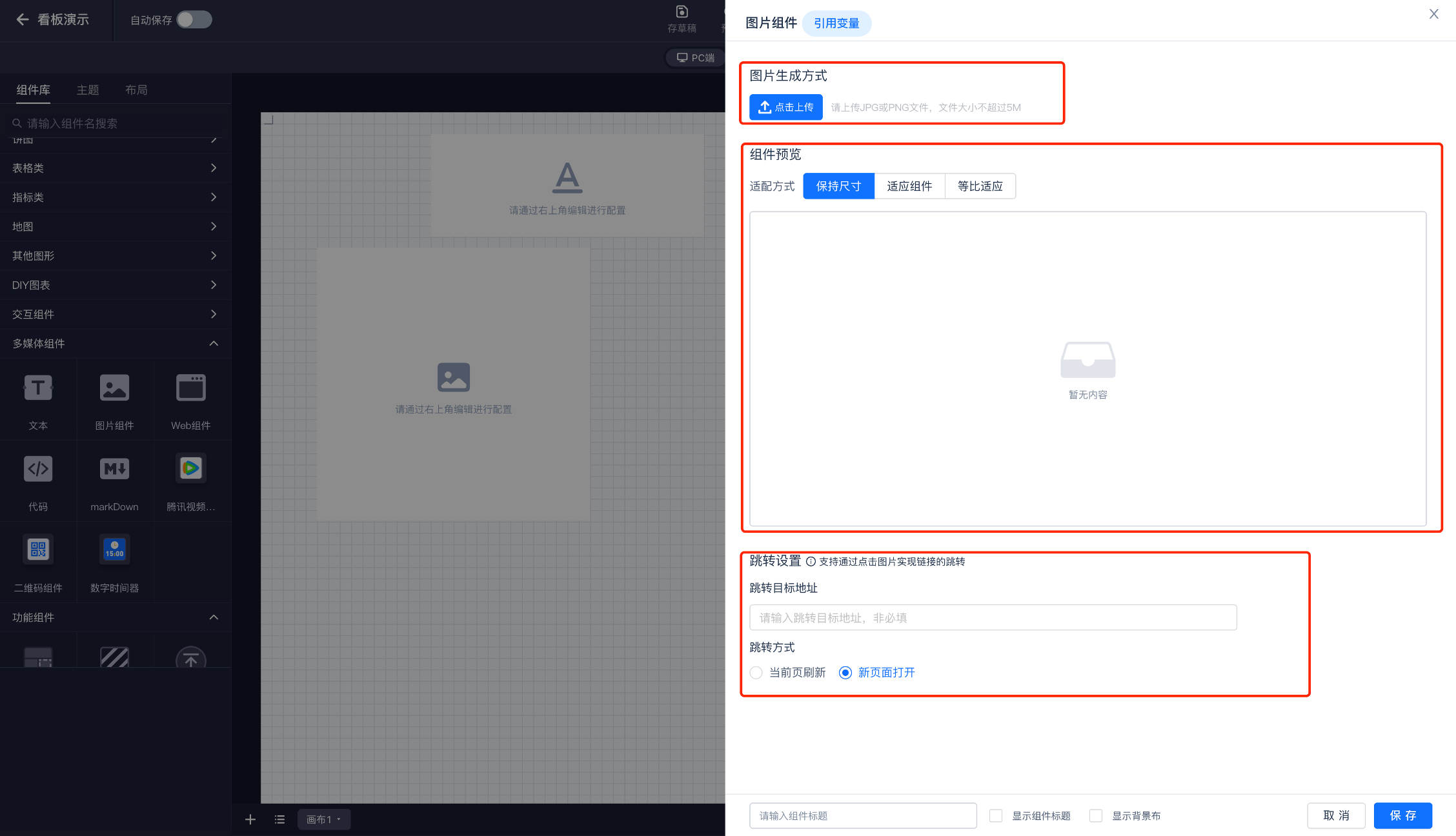
图片组件提供了在页面任意位置插入图片的能力:
a)图片上传:
点击上传按钮,可以将本地图片上传,支持上传JPG或PNG文件,文件大小不超过5M;
每个图片组件支持上传一张图片,如果上传多张,最新上传的图片会覆盖之前的图片;
b)适配方式和预览:
l No.1保持尺寸:即保留图片原始尺寸,图片的大小不会随组件尺寸的调整而发生变化:

l No.2适应组件:图片长宽比例不变,按照组件的尺寸适配大小:

Web组件
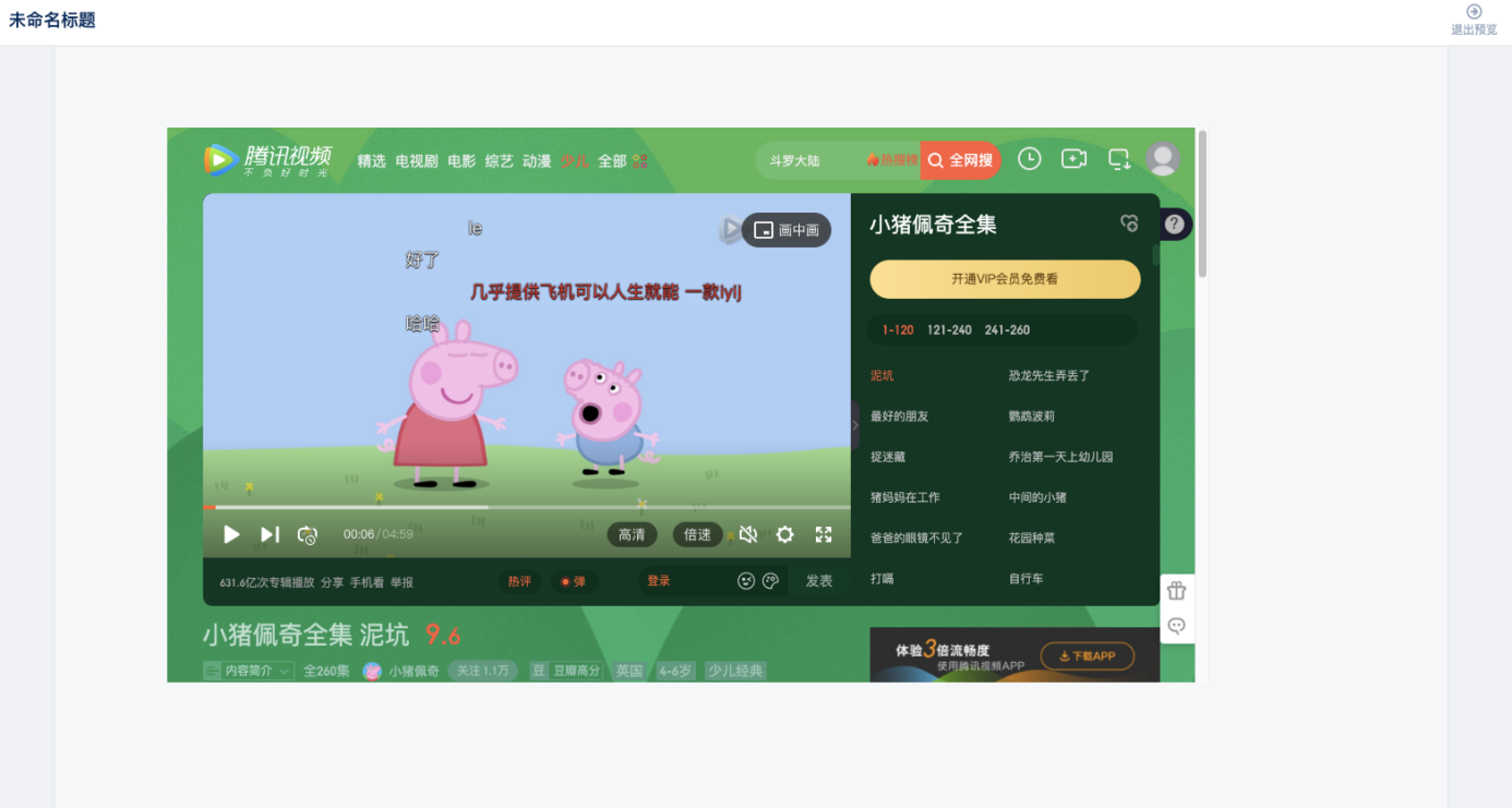
web组件用于在页面中嵌入其他网站内容,并在组件区域内进行网站的相关交互。例如,嵌入其他报表系统页面查看数据;嵌入腾讯视频网站播放某个视频(如图)...
在配置浮层中,按照格式输入网址,即可完成web网页的嵌入,过程中可在预览区进行查看:

代码组件
代码组件用于在页面中生成基于Vue.js框架的前端页面内容,您可以充分发挥您的创意,随心所欲创作想要的页面元素。
请参考Vue相关的代码模板,寻求前端工程师同学协助完成需要的组件。
(示例)计时器:

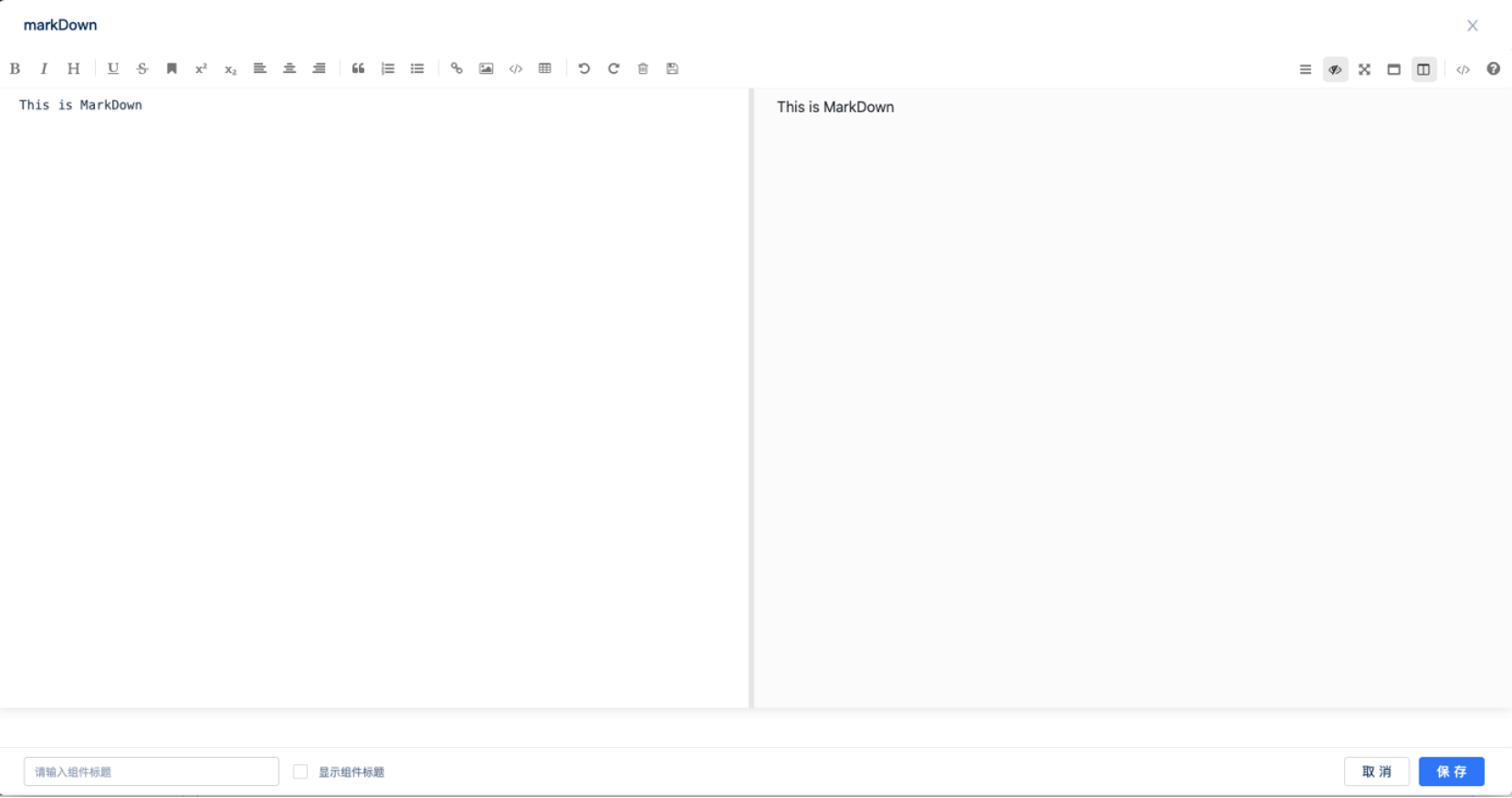
MarkDown组件
MarkDown组件用于使用Markdown编辑格式,生成富文本内容。我们引用了市场上视觉样式处理较优秀的Markdown组件,受组件限制,暂不支持引用变量生成动态内容: